この記事はハクスラローグライク×デッキ構築型カードバトルRPG「呪術迷宮」の作り方講座の第16回です。
前回の記事ではデッキ管理・編集画面UIとそのロジックを実装しました。ここまででデッキを変更してダンジョンステージを攻略するゲームの流れが完成しています。
前回の記事:

さて、今回は前回実装したデッキ編集のシステムを早速活用していきます。
今回実装する機能はハクスラ系のゲームやRPGに必須の戦闘後の敵がドロップするアイテム報酬の獲得システムを実装します。
敵を倒した時に報酬としてカードを新たに獲得できたり、経験値・お金を入手してタイトル画面からプレイヤーの強化および更なるカード獲得を行えるようにしていきます。
いくつかの選択肢が提示され、プレイヤーが自分の意思で得られる報酬を選択するシステムを採用します。毎回固定の報酬にせず選択権を与えることで自由度とゲーム性を高めます。プレイする度に最適な選択肢が変わり、ゲームを複数回プレイしても飽きずに楽しみやすくなります。
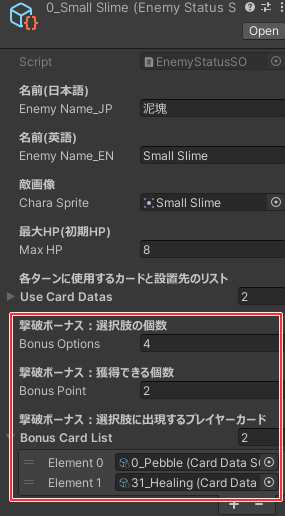
なお「敵から入手できるカード」はそれぞれの敵の設定ファイル(EnemyStatusSO)にて撃破ボーナスパラメータにて指定しています。

戦闘報酬ウィンドウの実装とコーディング
この章ではBattleシーンを編集していきます。まずは戦闘の報酬を表示するウィンドウを作成しましょう。
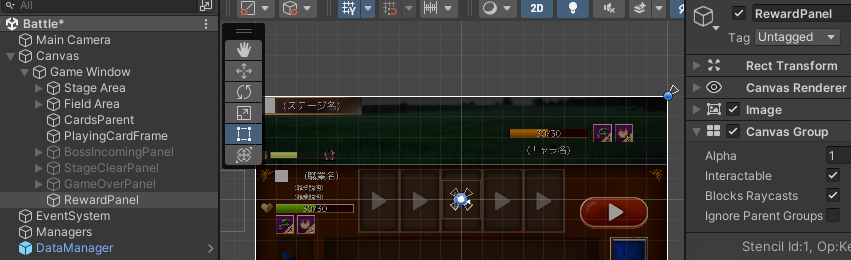
StageClearPanelオブジェクトなどをコピー&ペーストして背景オブジェクトを作成します。
- オブジェクト名:RewardPanel
- 親:Game Window
- StageClearコンポーネント等コピー元の専用コンポーネントを削除
- 子オブジェクトを削除

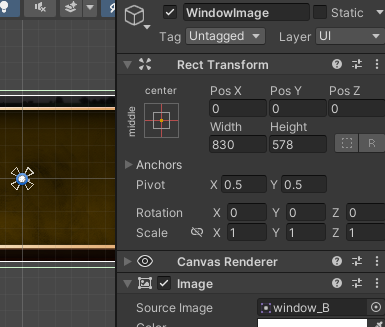
ウィンドウ画像オブジェクトを作成して報酬画面UIを構築
報酬表示用のUIパーツを表示するウィンドウです。UI > Imageで作成。
- オブジェクト名:WindowImage
- 親:RewardPanel
- PosX:0 PosY:0
- Width:830 Height:578
- (Image)Source Image:Textures/GUIs/Title/window_B.png

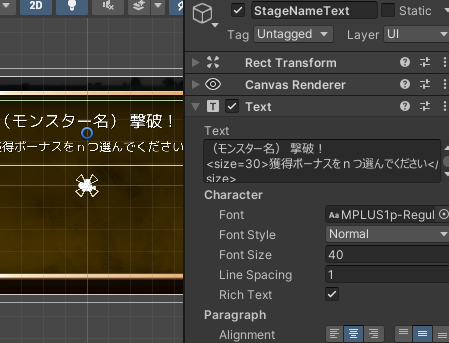
報酬説明Text
倒した敵の名前および報酬を獲得できる個数を表示するTextを作成します。
- オブジェクト名:RewardText
- 親:WindowImage
- PosX:0 PosY:130
- Width:600 Height:160
- (Text)Overflow設定:Overflow
Text欄にはスクリプトから以下のような形で設定させる予定です。Rich Textでサイズを変更させる事でTextオブジェクトを分割せずに異なる文字サイズの文章を実現しています。
|
1 2 |
(モンスター名) 撃破! <size=30>獲得ボーナスをnつ選んでください</size> |

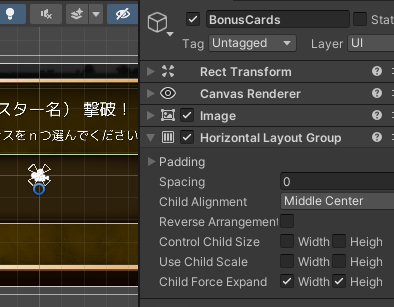
ボーナスカード表示欄Image
戦闘の報酬は与えられた選択肢(敵のbonusOptionsパラメータで個数を決定)の中から複数個を選択(敵のbonusPointパラメータで選択可能数を決定)するとそれらをまとめて獲得できるという仕様にします。
この選択肢はカードオブジェクトを使って表示します。つまりプレイヤーが欲しいカードをタップして選んで獲得という流れになります。
ここでは選択肢カードオブジェクト(BonusCard)を並べて表示させるためのImageオブジェクトを用意しておきます。
- オブジェクト名:BonusCards
- 親:WindowImage
- PosX:0 PosY:-34
- Width:660 Height:168
- (Image)Source Image:Textures/GUIs/deck_window_1.png
- Horizontal Layout Groupをアタッチ(Child AlignmentをMiddle Centerに)

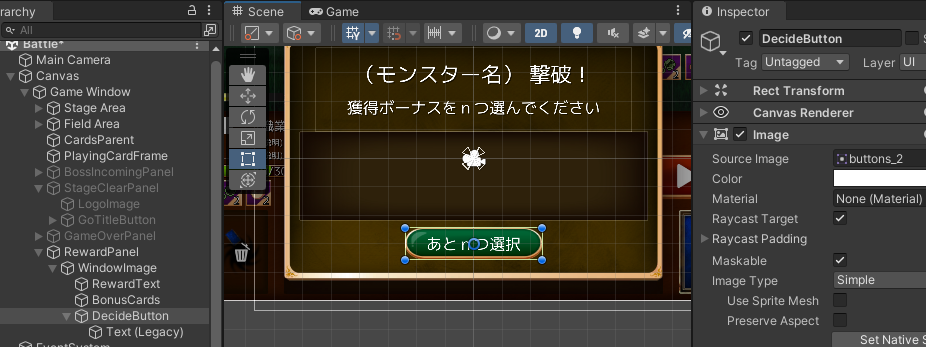
報酬獲得ボタン
選択したボーナスカードを獲得するボタンです。正しい個数が選択されている時のみボタンを押せるようにスクリプトで設定していきます。
ボタンオブジェクトはStageClearPanelのGoTitleButton等からコピーすると効率的です。
Textにはあと何個のカードを選択できるか表示します。(スクリプトで表示内容を変更するのでSimpleTranslationTextコンポーネントは不要です。アタッチされている場合は削除する必要があります。)
- オブジェクト名:DecideButton
- 親:WindowImage
- PosX:0 PosY:-162
- Width:260 Height:60
- (Image)Source Image:Textures/GUIs/Title/button_2.png
- (子オブジェクトのText)Simple Translation TextコンポーネントがあるならRemove

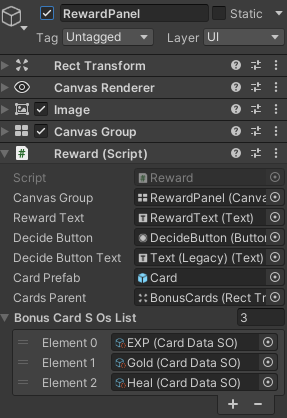
戦闘報酬画面処理クラスReward.csの作成
それではRewardPanelオブジェクトに取り付ける専用処理クラスRewardを作成していきましょう。
報酬システムを実現するために必要な機能は以下です。
- 戦闘勝利後にウィンドウを開き、敵の名前と報酬選択肢数・選択可能数を表示
- 報酬選択肢の数だけボーナスカードオブジェクトを生成
- (Card.cs側)タップされたらRewardクラスに選択カード情報を渡す
- DecideButton押下で報酬獲得&ステージを進行させる
上記の処理を実装したスクリプトがこちら。
InspectorからEXP、Gold、Healの順番にカードデータをセットしましょう。

これで経験値・お金の獲得と表示、および現在HP回復のボーナスまで実装完了しました。

まとめ
戦闘に勝利した時の報酬を実装し、ステージを攻略する楽しみを増やすことができました。
ボーナスによって新しいカードを入手したり、HPを回復させてよりステージの奥に進めるようになったりとプレイヤーによって遊び方に幅も生まれました。
今回実装した経験値・お金のシステムは次の記事で使い道を与えていきます。
次の記事:








コメント
Reward.Button_Decideが見つからないのですが
質問ありがとうございます。
“報酬画面のDecideボタンのタップ時呼び出しメソッドにはReward.Button_Decideを指定します。”
の表記の下に参考用画像を1枚追加しました。
DecideButtonオブジェクトのOnClick()にReward.Button_Decideメソッドを追加しています。