本講座ではUnityで「周回型ハクスラ」、「デッキビルディング」、「ローグライク」、「カードバトルゲーム」という複数の要素を持ったスマートフォンゲームを作成していきます。
C#のスクリプトやUnityでの操作画面を紹介しながら説明していきますので、プログラミングに自信のない方でも完成まで辿り着く事ができます。
第1回目となるこの記事では完成目標となるサンプルゲームの説明、プロジェクトの作成などの開発環境の用意を行っていきます。
完成目標のゲームはなんと実際にリリースされている呪術迷宮!
この講座で完成を目標に開発するゲーム『呪術迷宮』はスマートフォンで無料で公開されています。
ぜひ一度プレイして遊んでみてください。ゲーム内容や画面イメージを知ってると開発もスムーズに進めやすくなります。

App Store/Google playで無料配信中!
このゲームの各種システムをまとめると以下のようになります。
オリジナルインディーゲーム「呪術迷宮」のゲームシステム概要
- プレイヤーと敵が1対1でカードを使って戦います。
- 敵を倒してカードを集めていき、デッキ構築を行う事で戦闘を有利に進められるようになります。
- 最終ステージに存在する『迷宮の主』を撃破する事が目標です。
- 日本語と英語の切り替えに対応しています。
カードバトルの戦闘システムについて
- ターン制バトルです。毎ターン開始時にプレイヤーは手札が最大値まで補充され、敵は盤面(プレイボード)にカードを設置してきます。
- プレイヤーは自分の手札のカードをプレイボードに設置するか捨てたりできます。更に2つのカードを重ね合わせると1つのカードに合成できます。
- カードには「相手にダメージを与える」や「自分のHPを回復」など様々な効果があります。合成を行う事でそれらの効果が1つのカードに集約されます。
- カードには「強度」というパラメータも存在します。合成によってカード同士の強度が加算され、合計が10以上になるとそのカードは破壊され消滅します。
- プレイヤーが設置や合成などを終えて実行ボタンを押すと、プレイボードの左に置かれたカードから順番に効果を発動してターンが進行します。
- 合成は敵のカードに対しても行う事が出来るので、「弱体化」効果でダメージを減らしたり強度10での破壊をわざと起こすなどの戦略を楽しめます。
プレイヤーの成長・育成要素 カードショップと訓練所システムを搭載
- 敵を倒すと経験値やお金、カードなどを入手できます。
- 経験値を消費するとプレイヤーの体力や手札枚数を上昇できたり、新しい職業が選択できるようになります。
- ステージ選択画面で職業を変更可能です。職業には「相手に与えるダメージを増やす」ものや「状態異常の効果を強くする」ものなど様々な影響があります。
- お金を消費する事でカードパックを購入し、ランダムでカードを入手できます。
- 手に入れたカードはデッキに追加したり戻したりできます。デッキの枚数は30~60枚以内に収まるようにする必要があります。
その他の要素
- 敵を撃破した後の報酬画面では広告を見る事によって、本来一部しか受け取れないボーナスを100%受け取る事が出来るようになります。
- 上記報酬画面では報酬を受け取らない代わりにゲームの中断も可能です。ステージの進行度が記録され、再開すると中断データは削除されます。→のちにルール変更していつでも自動セーブになりました。
今回の講座では広告実装は行いませんが、その他のシステムはほぼほぼ再現できるように解説を行っていきます。
プロジェクトの作成
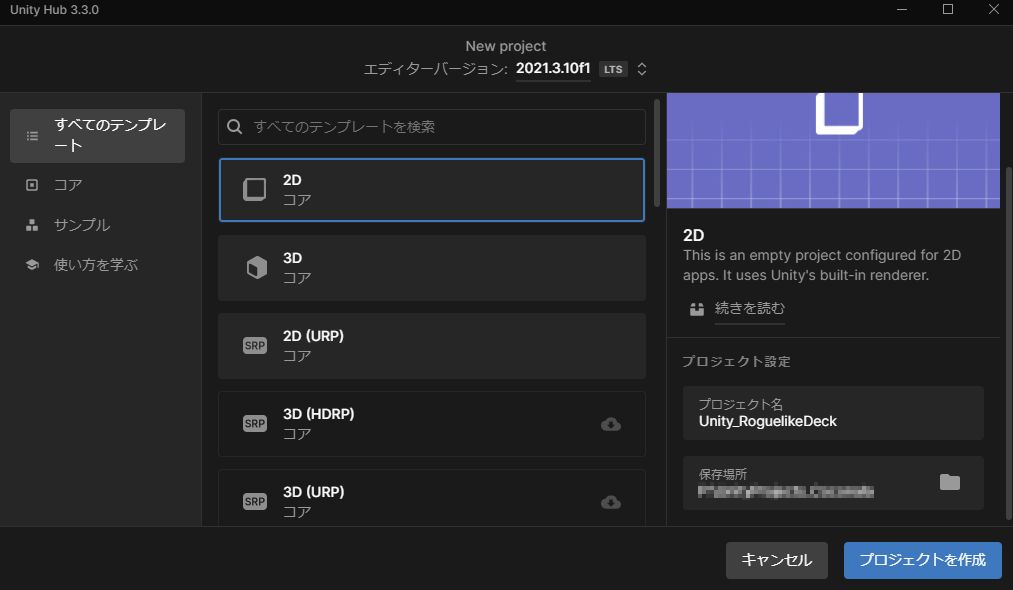
まずはUnity Hubからプロジェクトを作成します。
この講座ではUnityのバージョンは「2021.3.**」を使用します。バージョンはある程度違っても問題はありません。
テンプレートは「2D」を選択します。プロジェクト名・保存先はお好みの設定で構いません。

プロジェクトの初期設定
このゲームはスマートフォンゲームとして開発する為、最初にプラットフォームの設定を該当のものに変更しておくと動作確認等がスムーズになります。
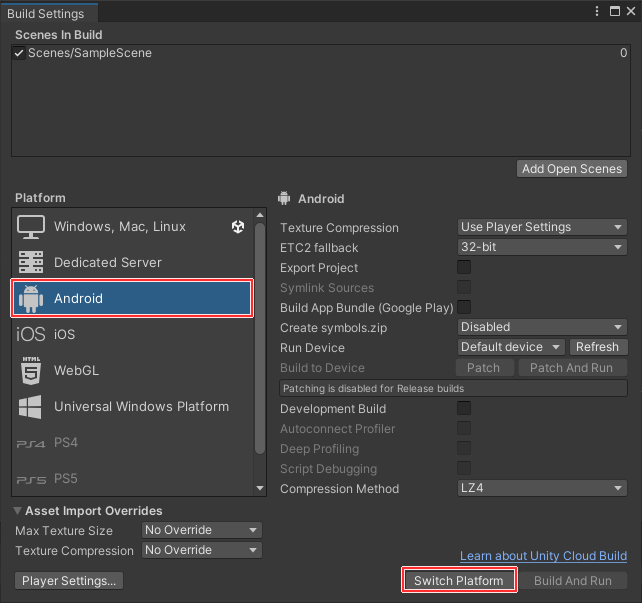
Unityを立ち上げたら、左上のメニューから[File]→[Build Settings…]の順でクリックします。
すると以下の画面が表示されます。

左下のPlatform欄からAndroidを選択し、[Switch Platform]ボタンを押下すれば切り替え完了です。
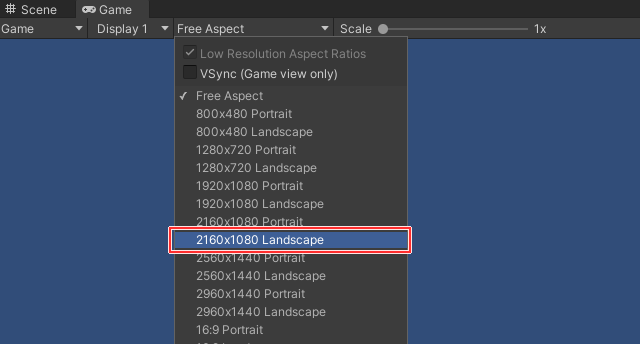
続いて基準となる画面の大きさ(解像度)も決めておきましょう。
Gameビュー内の解像度欄(初期は[Free Aspect]になっています)をクリックし、
「2160×1080 Landscape」を選択します。Landscapeとはスマートフォン横向きを意味します。

Projectのフォルダ構成
画像素材をインポートする前にフォルダ構成も用意しておきましょう。
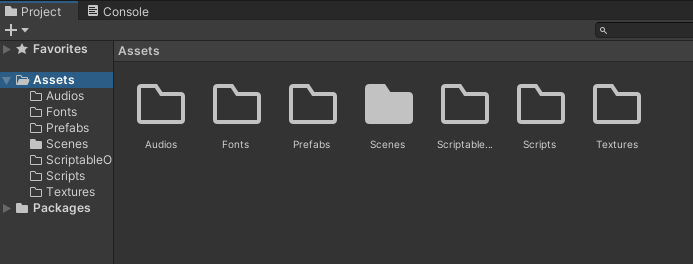
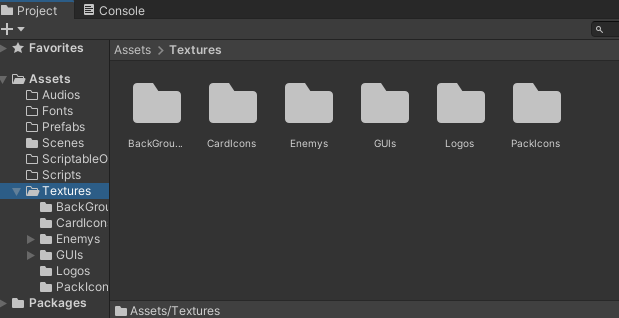
Projectビューから[Assets]フォルダ直下に対してフォルダを作成していきます。ゲーム完成までに必要になるフォルダは以下になります。
- Audios
- Fonts
- ScriptableObjects
- Prefabs
- Scenes(初期からあるので作成不要)
- Scripts
- Textures
画像のような構成になっていればOKです。

画像素材のインポート
このゲームの開発に必要な画像素材データをインポートしておきましょう。
当講座では画像素材を用意しやすいように、最低限必要となる各種画像データを配布しております。
データの中には以下の素材提供サイト様からお借りしている素材も含まれております。再配布可能ではありますが、この素材を使ったゲームを公開される場合には今一度利用規約のご確認をお願いいたします。
| サイト名 | URL | ゲーム内での利用箇所 |
| Pexels | https://www.pexels.com/ja-jp/ | ステージ背景 |
| pixabay | https://pixabay.com/ja/ | ステージ背景 |
| 化け猫缶素材屋 | http://neko.moo.jp/BS/ | 敵グラフィック、カードアイコン |
上記の素材提供サイト様の素材に加え、この講座用に作った素材も併せて一つのファイルにまとめました。
まずは以下のリンクからzipファイルをダウンロードし、解凍を行ってください。
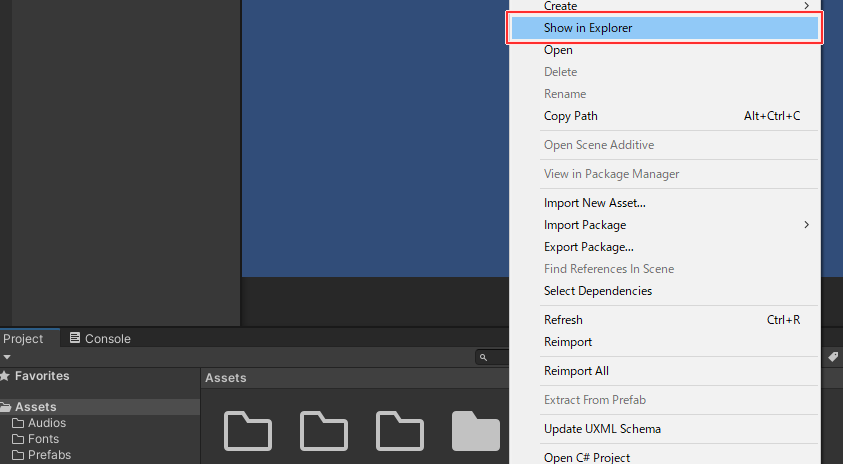
中身のフォルダを全てプロジェクトの[Assets/Textures]フォルダ以下にコピーしてください。プロジェクトビューの何も無い所を右クリックして[Show in Explorer]を選択すると、確認中のフォルダをWindowsのエクスプローラーで表示できます。


(任意)画像素材の差し替え
内蔵されているほとんどの画像素材は、同じサイズの別の画像ファイルに差し替えを行っても問題なく開発が可能です。
ただし一部の画像データについては単に画像を差し替えるだけでは不十分な場合があります。
具体的には全てのカードアイコンを1つにまとめているCardIconsファイルは、Unityの機能「Sprite Editor」にて内部的に24×24のサイズで分割を行っているため差し替えの際はご注意ください。
講座に従って一通りゲームを作成し、画像データの仕組みを理解してから変更にチャレンジしてみましょう。
DOTweenのインストール
この講座では「DOTween」というアセットを導入して使用していきます。使用時に解説しますが、プログラミングにおいて非同期処理や処理の遅延実行、アニメーション等を実装するにあたってとても便利なものになります。
DOTweenはUnity Asset Storeにて無料でインストール可能なアセットです。(有料のPro版も存在します。)
以下のURLからアセットのページに飛び、アセットの追加およびインストールを行ってください。(ログインが必要になります。)

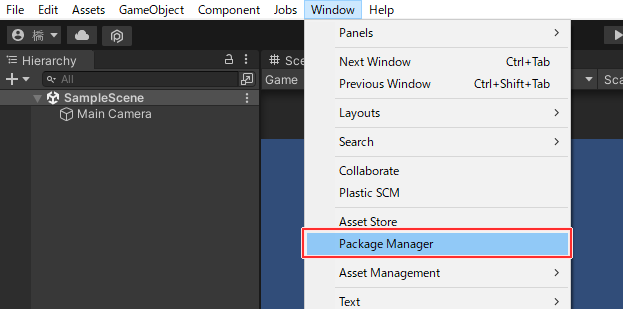
続いてUnityプロジェクト内で使用するためにインポートの操作を行います。アセットのインポートにはPackage Managerビューでの操作が必要です。メニューのWindowsから選択して開く事ができます。

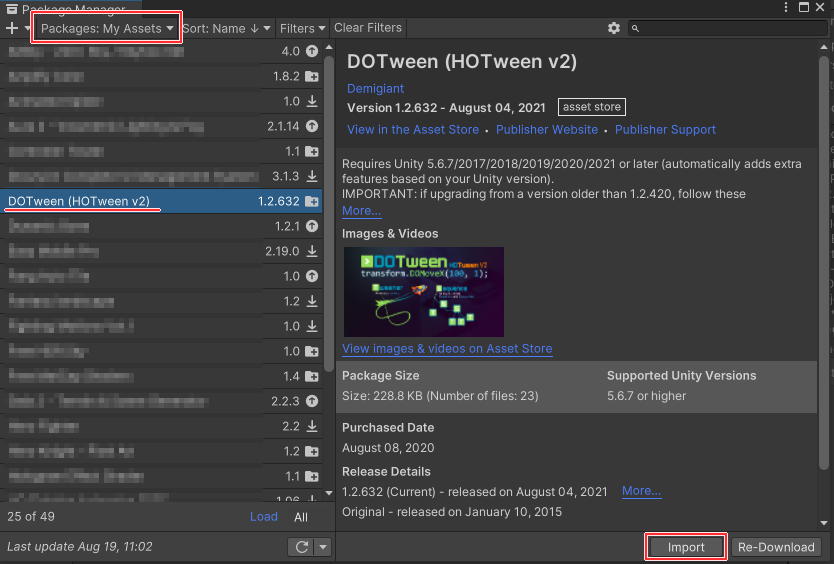
ビューが立ち上がったら、左上のPackage欄から[My Assets]を選択し、DOTweenアセットを探して右下からImportを押してください。

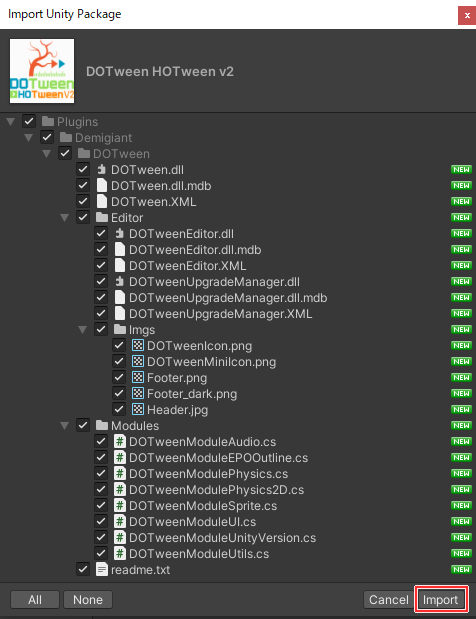
次にアセット内のどのファイルをインポートするかの確認画面が開くので、設定を変更せずそのままImportを押下します。

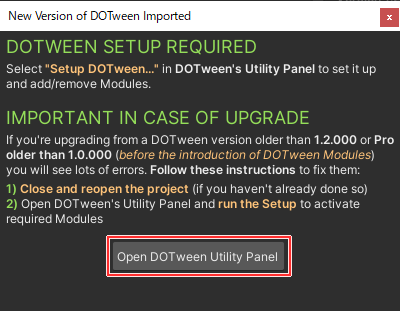
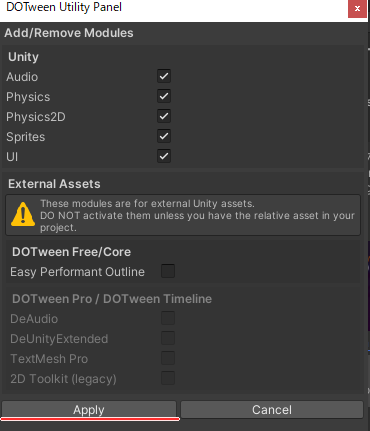
インポートの処理が完了するとDOTween側の設定画面が開けるようになります。以下のウィンドウが自動的に出ているはずなので、[Open DOTween Utility Panel]をクリックします。

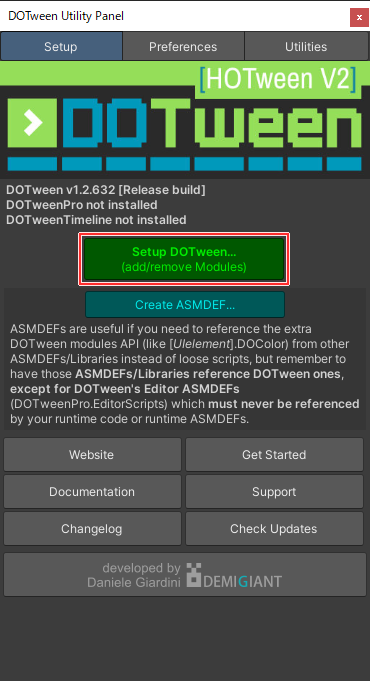
設定画面では[Setup DOTween…]ボタンを押し、出てくる画面で少し待ってから[Apply]ボタンを押せば必要な準備が完了します。


これにてDOTweenのインポート作業は完了です。
まとめ
プロジェクトの作成と初期設定および画像の用意までを行いました。
次回からは本格的にハクスラローグライクデッキ構築ゲームの開発を行っていきます。
まずはゲームのメインとなるカードバトル戦闘画面の作成から行っていきましょう。
次の記事:










コメント