前回(第8回)では、プレイヤーによる弓の配置と、UI画面を作り始めました。
前回の記事↓

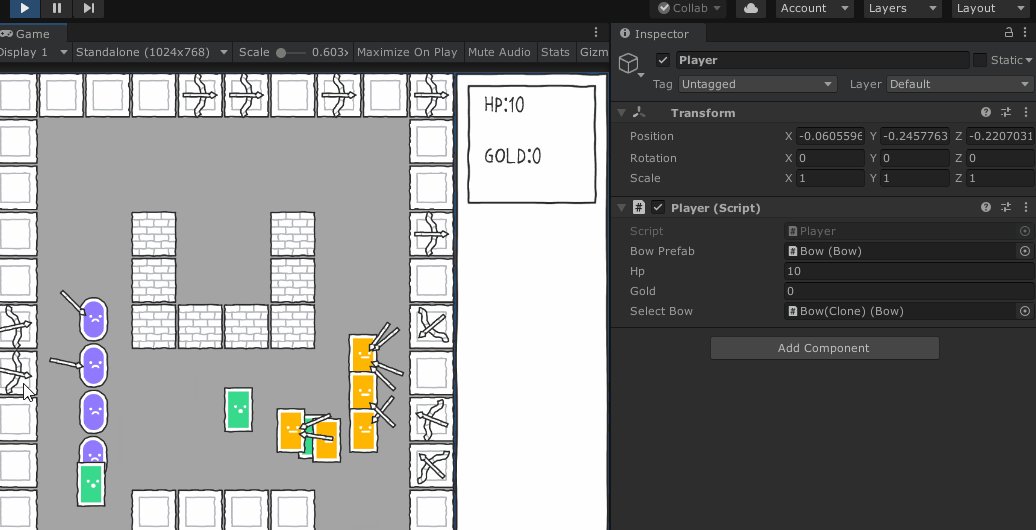
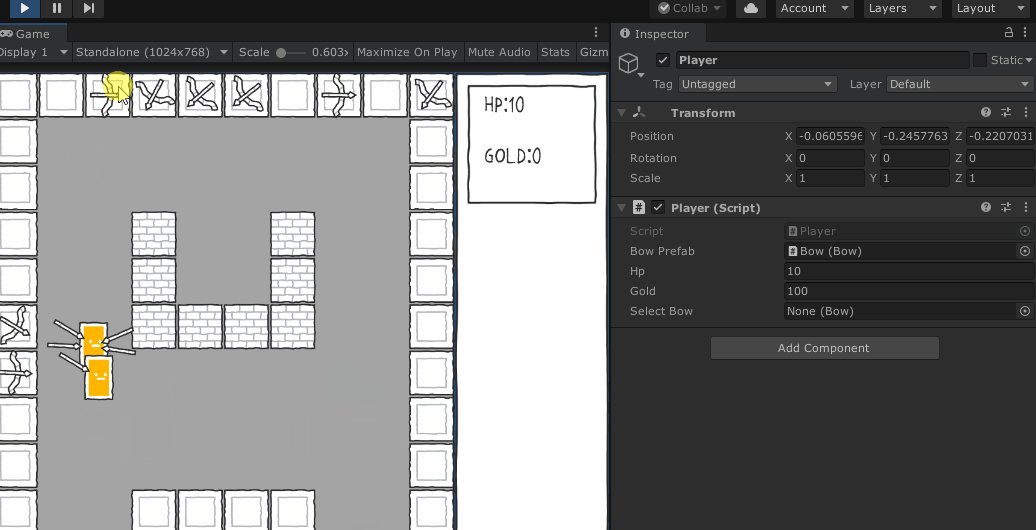
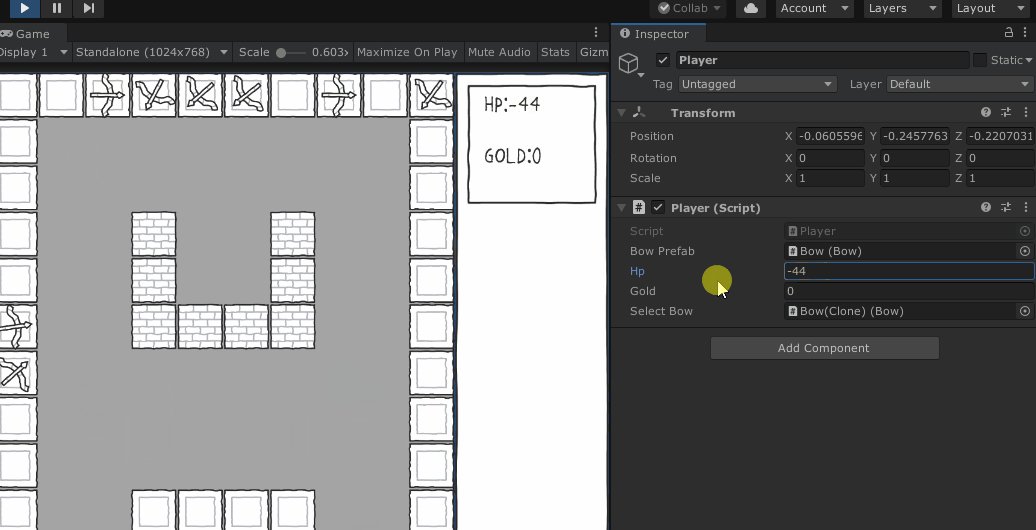
プレイヤーの管理処理の作成 HPやゴールドの表示・弓矢のレベルアップ処理の作成
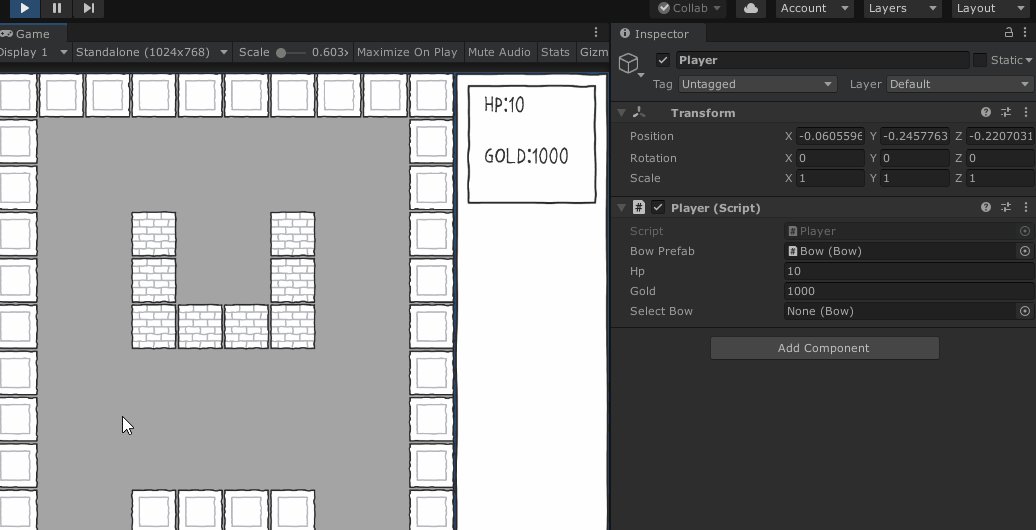
前回は弓(Bow)と矢(Arrow)を作成し、敵(Enemy)に攻撃できるようになりました。 前回の記事↓ 今回はプレイヤー(Player)を作成し、弓矢の配置やUI(HPなど)の表示をやっていきます。 プレイヤー(Player)オブジェク...
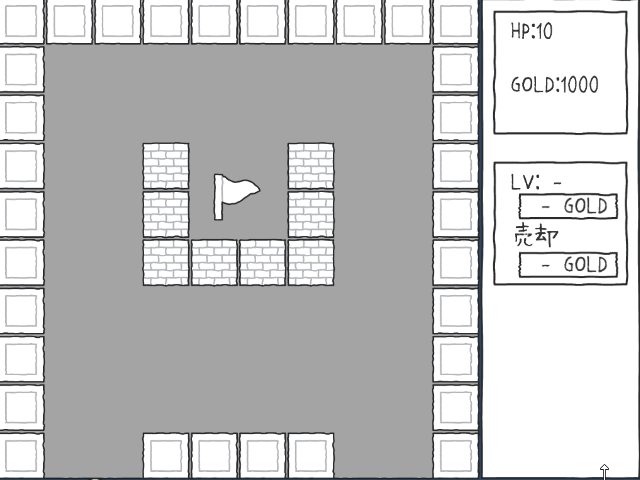
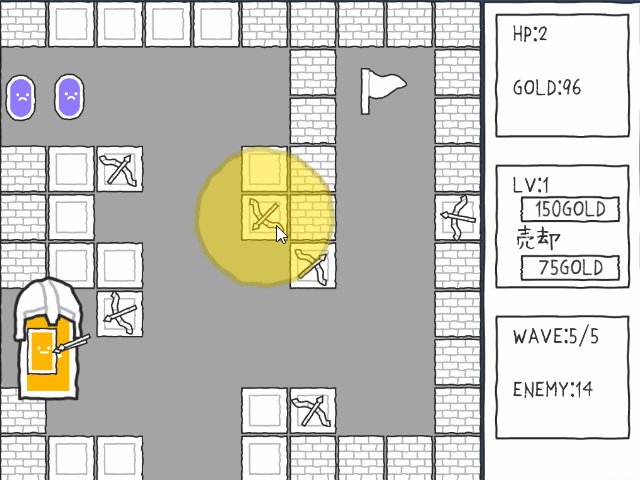
今回はさらにUI画面を作り込み、弓オブジェクトのレベルや制作コスト・売却コスト等をやっていきます。
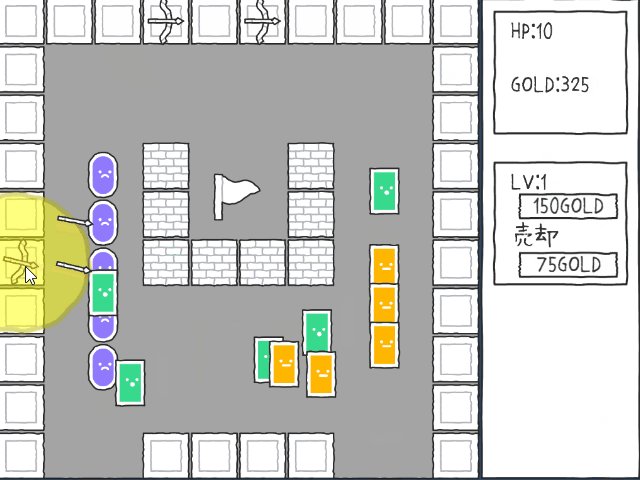
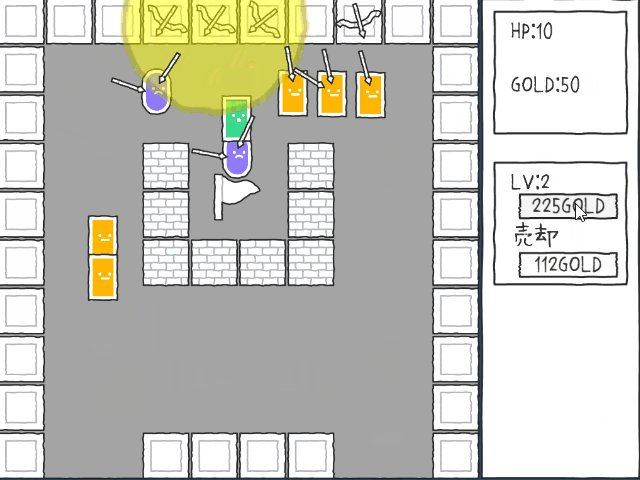
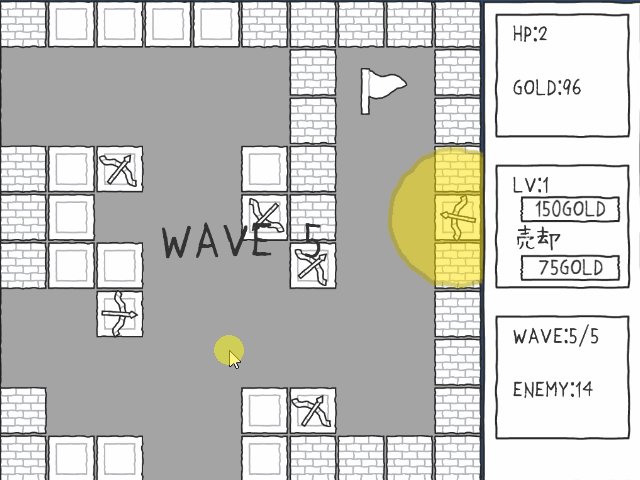
弓レベルの追加・コスト
まず弓のアップグレードが出来るように、弓にLVや、アップグレードコスト設定していきます。
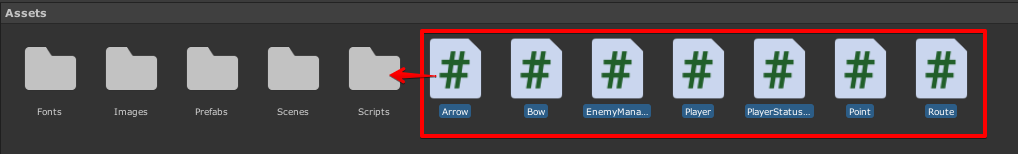
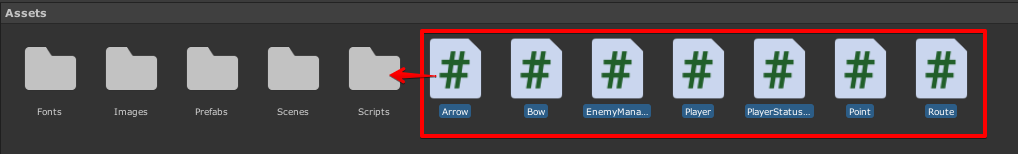
スクリプトを入れるためのフォルダ Assets/Scripts を第1回で作ってあると思いますので、今までに作成した各種スクリプトも都度Assets/Scriptsに移動しておきましょう。 

それでは Assets/Scripts/Bowスクリプトを修正していきましょう。
- 弓LV
- LVに応じた攻撃範囲
- LVに応じた攻撃速度
- LVに応じたパワーアップコスト
- LVに応じた売却額
を追加していきます。
おさらいと次回予告
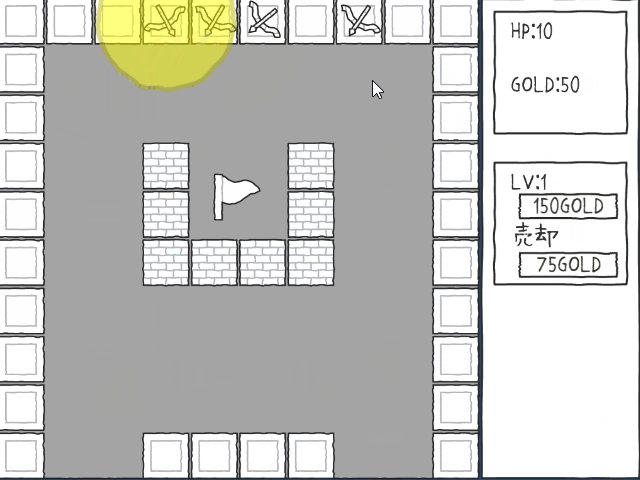
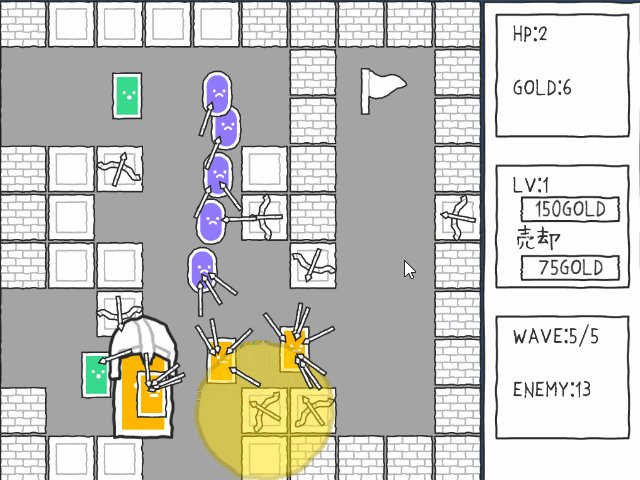
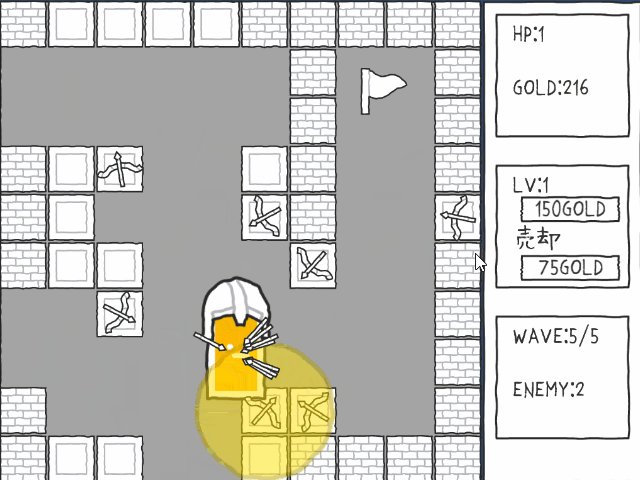
今回は弓関連のUIを追加し、レベルアップや売却が実際に出来るようになりました。
次回はついにこのタワーディフェンス講座 も最終回。
タイトルやゲームクリア・ゲームオーバーなどの「ゲームループ」部分を主に作って完成させていきます。
次回の記事↓

【ゲームの完成】ゲームループ処理の作成とレベルデザイン スクリプト全文まとめ
前回(9回)は弓関連のUIを追加し、レベルアップや売却が実際に出来るようになりました。 前回の記事↓ 今回はついにこのタワーディフェンス講座も最終回。 タイトルやゲームクリア・ゲームオーバーなどの「ゲームループ」部分を主に作って完成させてい...








コメント
BowStatusUIを作ったタイミングで
Assets/BowStatusUI.cs(23,40): error CS1061: ‘Player’ does not contain a definition for ‘SelectBow’ and no accessible extension method ‘SelectBow’ accepting a first argument of type ‘Player’ could be found (are you missing a using directive or an assembly reference?)
とエラーが出てしまいます。どうしたらいいか教えて欲しいです。
BowStatusUIの最初のコード画像で23,24,25行目がSelectBowになっていました。
それをselectBowに書き換えたところ、実行することができました。
ご指摘ありがとうございます!
本当ですね(;・∀・)
コード修正しておきます