タワーディフェンス講座の第3回では敵オブジェクトを作っていきます。
今回からスクリプトも書いていきます。
前回の記事↓

敵オブジェクトの作成
まず、空の敵オブジェクトを作ります。
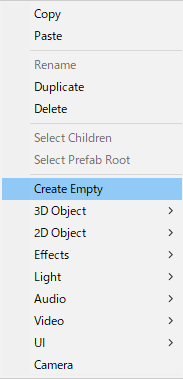
Hierarchyビューで 右クリック→CreateEmpty で空のGameObjectを作ります。(または、CTRL+SHIFT+Nでも構いません)

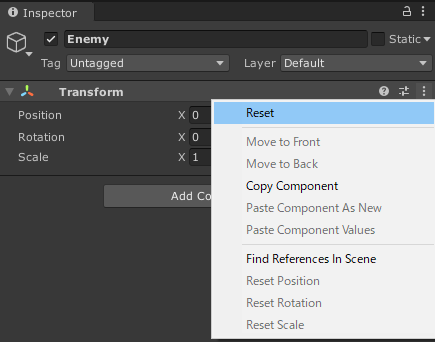
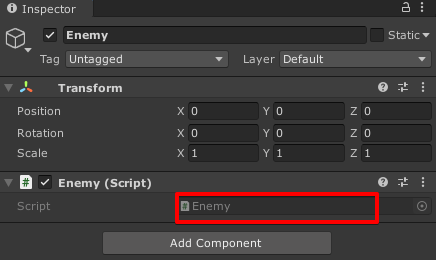
Inspectorビューで名前は Enemy に変更し、Transform の Position は X,Y,Z ともに 0 にしておきます。(Transform の … から Reset を選んでも良いです)

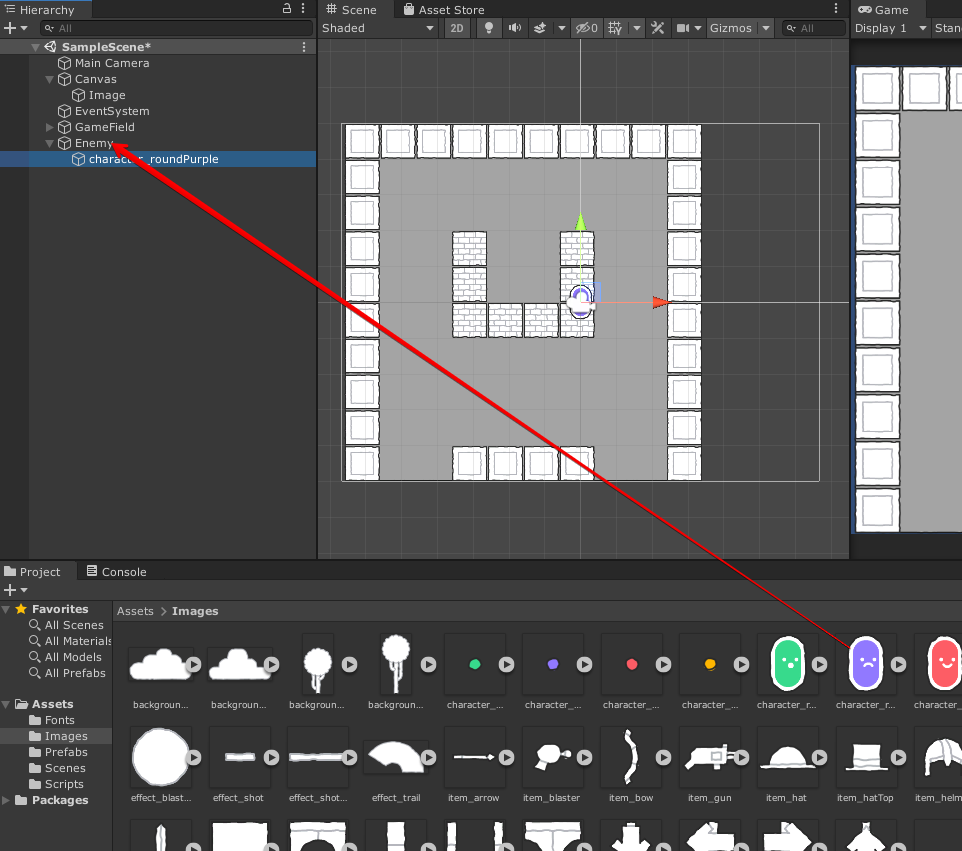
次に敵の画像として、Assets/Images から、character_roundPurple を使いたいと思います。
このcharacter_roundPurpleをHierarchyビューの先ほど作ったEnemyオブジェクトの子要素になるようにドラッグアンドドロップします。

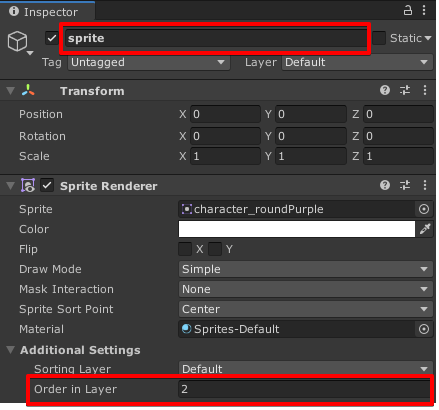
描画順の問題で後ろに隠れてしまっているのと、Sprite(画像)の名前がそのままオブジェクト名になってしまっていると思いますので、Inspectorビューで
- Order in Layer を 2
- 名前をcharacter_roundPurple から sprite
にしておきましょう。

スクリプトの新規作成
次に、スクリプトを追加していきます。
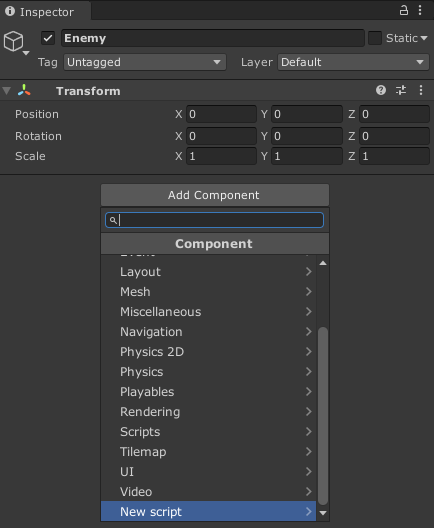
Enemyオブジェクトを選択し、Inspectorビューで Add Component ボタンを押します。
今回は既存のスクリプトではなく、1から作る事になるので、一番下にあるNewScriptを選択します。

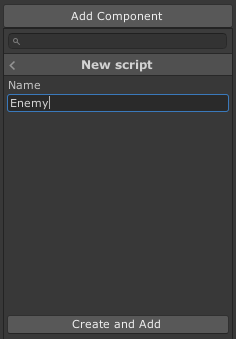
すると、このように Name に新しく作るスクリプトの名前が指定できるので、今回はEnemyと入れ、下部のCreate and Add ボタンを押してください。


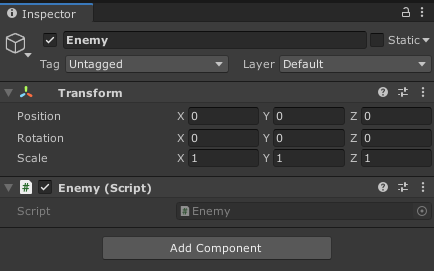
EnemyオブジェクトにEnemyスクリプトが割り当てられた状態になったと思います(スクリプトを割り当てるオブジェクトを間違えないように)。
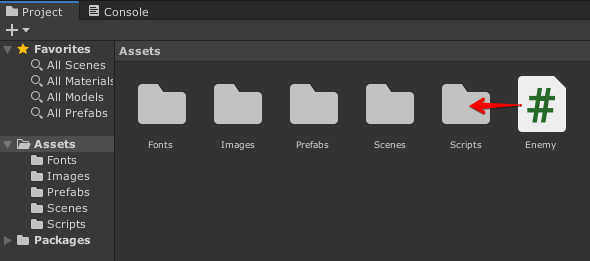
なお、このようにInspector上で追加したEnemyスクリプト本体はAssets/に自動で作成されます。
このままでもゲーム制作に大きな支障は出ませんが、ゲームの複雑さが増すごとに関連するファイルが増えてきてどこに何があるかが非常に分かりづらくなってきてしまいます。
スクリプト入れるためのフォルダ Assets/Scripts を第1回で作ってあると思いますので、今回作成したEnemyスクリプト(ファイル名としてはEnemy.cs)もAssets/Scriptsに移動しておきましょう。

スクリプトの編集
スクリプトの編集はUnityEditorだけでは出来ず、何か外部の統合開発環境(IDE)やテキストエディタなどで行うことになります。
それでは実際にスクリプトの中身を書いていきます。スクリプトをダブルクリック、またはInspectorの割り付けられているスクリプトの薄くなっている部分をダブルクリックしてください。

すると、既定のIDEまたはテキストエディタが起動します。本記事の環境ではVisual Studio Community 2019が起動しています。
起動すると、下のようにEnemyファイルが開かれた状態になります。この時、5行目を見てみると、クラス名がEnemyになっていることが確認できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Enemy : MonoBehaviour { // Start is called before the first frame update void Start() { } // Update is called once per frame void Update() { } } |
なお、自動で作られるスクリプトには最初からStart関数とUpdate関数があります。
最初から書いてあるコメントにも英語で書いてありますが、Start関数はゲームオブジェクトが生成されてからUpdateの前に一度だけ実行される関数です。そのため変数の値の初期化などに使用されます。
対してUpdate関数は毎フレーム(例:1秒間に60回)実行される関数です。そのためキーの入力取得や徐々に数値を変化させたい時などに使用されます。
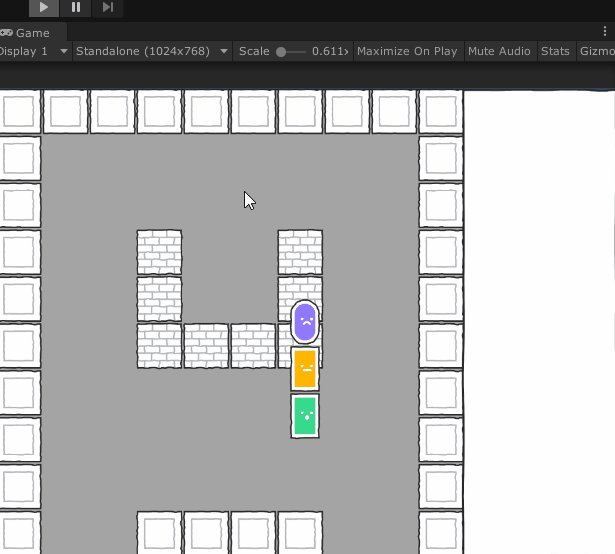
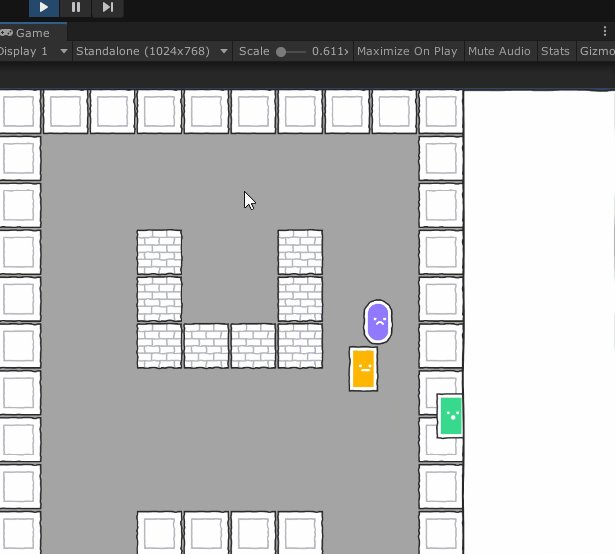
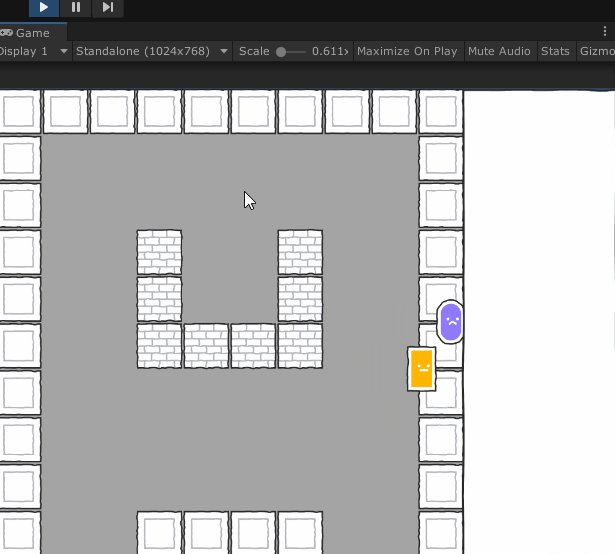
必要なパラメータを用意し、敵オブジェクトの移動処理プロトタイプを作る
タワーディフェンスの敵に必要なものを考えていきます。
- HP
- 進行速度
- 倒した時に手に入るお金
あたりは必ず必要です。
それぞれ
- HP → 整数型(int) hp
- 進行速度 →浮動小数点型(float) speed
- 倒した時に手に入るお金 →整数型(int) gold
としてプログラムに記述していきます。
おさらいと次回予告
今回は敵(Enemy)の作成と、Prefabの説明を簡単にしました。
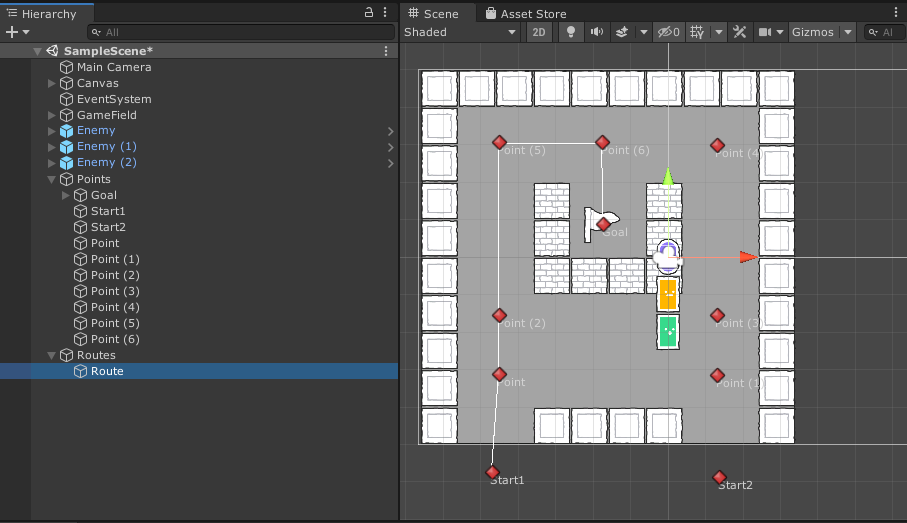
次回は、この作った敵の移動経路を設定する仕組みを作成していきます。
次回の記事↓









コメント