前回は弓(Bow)と矢(Arrow)を作成し、敵(Enemy)に攻撃できるようになりました。
前回の記事↓

今回はプレイヤー(Player)を作成し、弓矢の配置やUI(HPなど)の表示をやっていきます。
プレイヤー(Player)オブジェクトの作成
プレイヤー(Player)オブジェクトを作りましょう。
まず、空オブジェクトを作ります。
Hierarchyビューに、新規オブジェクト(CTRL+SHIFT+N)を作成し、新規ScriptもAddComponent→NewScriptで作成しておきます(いつもの流れですね)
- 名前:Player
- スクリプト名:Player

(※Playerは画面に表示される類のものではないため、Transformはそのままでも構いません。もちろんResetして全て0にしても構いません)
Playerに必要なのは
- 弓Prefab
- HP(拠点の体力)
- GOLD(所持金)
- 選択中の弓
- 指定の場所に弓の建設が出来る
- 選択中の弓のレベルアップが出来る
- 選択中の弓の売却が出来る
あたりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { //弓Prefab public Bow bowPrefab; //HP(拠点の体力) public int hp; //GOLD(所持金) public int gold; //選択中の弓 public Bow selectBow; //指定の場所に弓の建設が出来る public void CreateBow(Transform t) { } //選択中の弓のレベルアップが出来る public void LevelUpBow() { } //選択中の弓の売却が出来る public void SellBow() { } void Update() { } } |
指定の場所に弓の建設が出来るは、所定の金額(今回はとりあえず100としました)以上お金を持っているかを調べ、持っているなら所持金を減らしbowPrefabをInstantiateするだけです。
なお、Instantiateの第二引数にTransform を渡しています。
これにより親Transformを指定しながら生成することが出来ます。
|
1 2 3 4 5 6 7 |
//指定の場所に弓の建設が出来る public void CreateBow(Transform t) { if (gold < 100) return; gold -= 100; selectBow = Instantiate(bowPrefab,t); } |
選択中の弓のレベルアップが出来る は、選択中のBowが無い場合は何もしないので if文 で selectBow == null の場合と、
所持金がレベルアップの金額(今回はとりあえず150としました)に足りない(gold < 150)場合、
何もせずに関数を抜けています。
if文でreturnされない場合。
すなわち選択されているBowがあり、所持金が足りている場合は、レベルアップ処理をする予定ですが、まだその機能がBow側に無いため金額だけ減らし、TODOコメントを書いておきます。
|
1 2 3 4 5 6 7 8 |
//選択中の弓のレベルアップが出来る public void LevelUpBow() { if (selectBow == null) return; //何も選択されていない if (gold < 150) return; //所持金が足りない gold -= 150; //TODO goldを消費して、弓のレベルアップをする } |
選択中の弓が売却できる も同じく、選択中のBowが無い場合はreturnしています。
選択されているBowがある場合は、Bowのレベルに応じてGoldを増やした後にBowを削除(Destroy)する必要があります。
が、まだBowにレベルの概念が無いため、削除(Destroy)と、選択中の弓を売却したということは、選択中の弓が無くなることを意味するので、 selectBow = null; としています。
|
1 2 3 4 5 6 7 8 9 |
//選択中の弓の売却が出来る public void SellBow() { if (selectBow == null) return; //TODO 本当はレベルに応じて金額が変わる gold += 50; Destroy(selectBow.gameObject); selectBow = null; } |
では、Update関数から用意した関数呼び出すテストコードも書いておきます。
左クリック( Input.GetMouseButtonDown(0) ):CreateBow
右クリック( Input.GetMouseButtonDown(1) ):SellBow
を呼ぶようにしています。(LevelUpは呼んでも意味が無いため呼んでいません)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
void Update() { if (Input.GetMouseButtonDown(0)) { CreateBow(null); } if (Input.GetMouseButtonDown(1)) { SellBow(); } } |
忘れずに保存をしてUnityEditorに戻ります。
Playerオブジェクトの編集
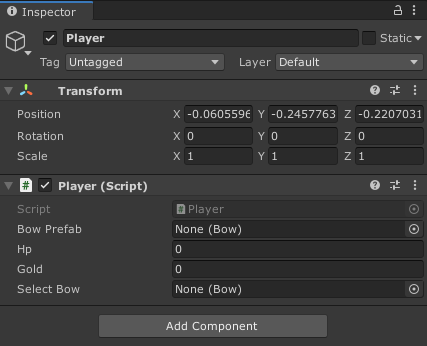
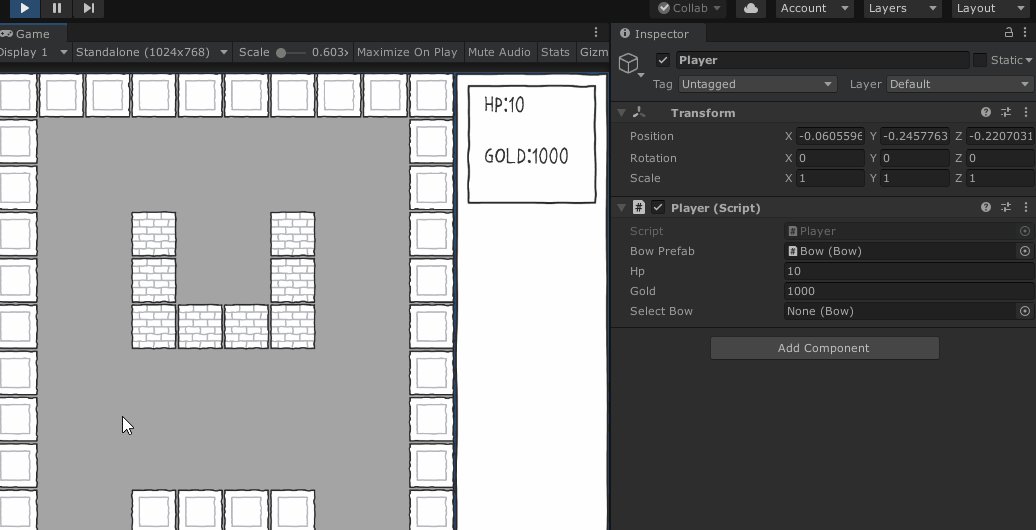
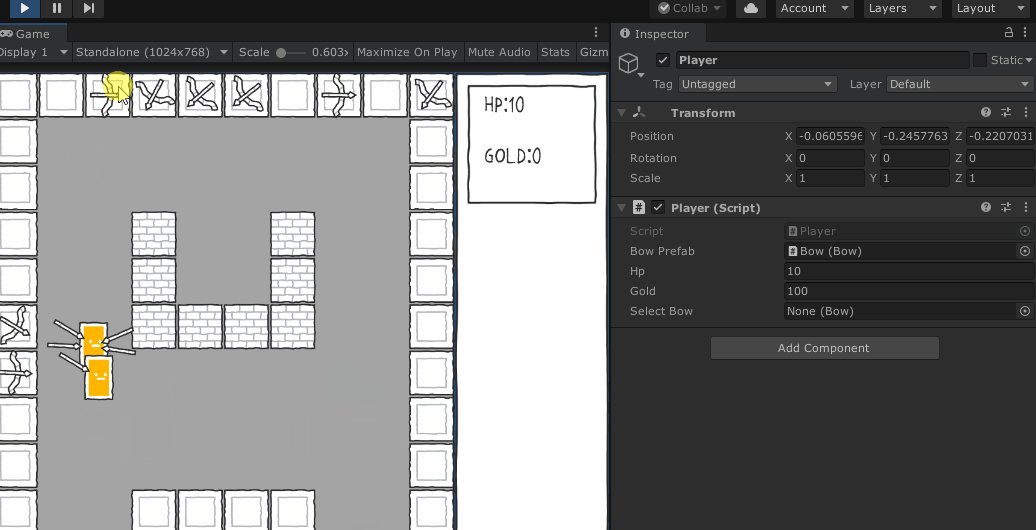
PlayerオブジェクトのInspectorを見るとこのように、なっていると思います。

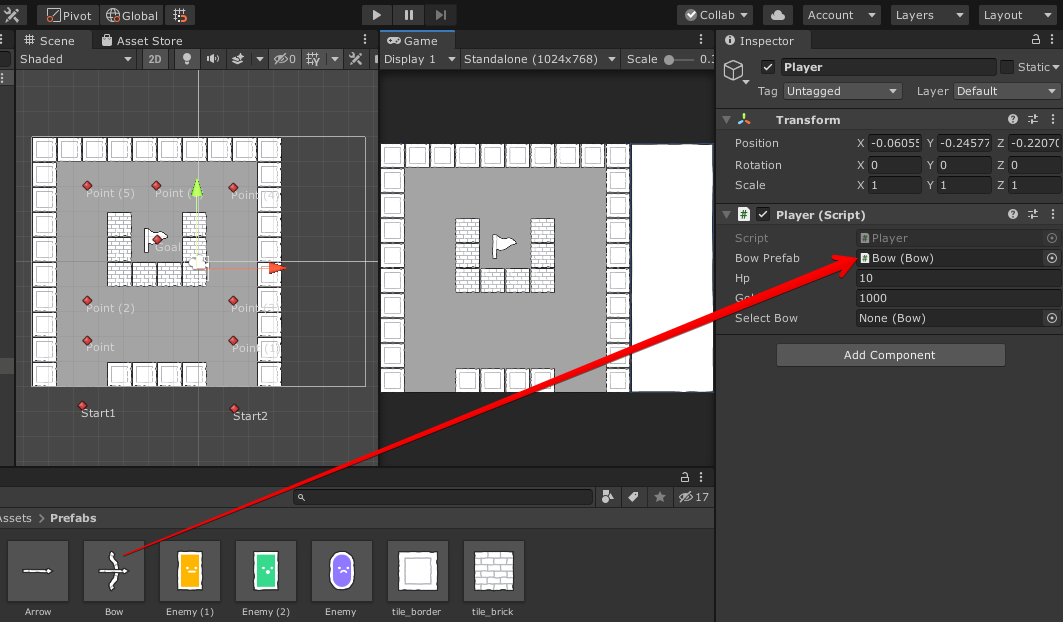
Bow Prefabには前回最後に作ったAssets/Prefabs/Bow Prefabをセットします。 Hp は 適当に10 とでも入れておきましょう。 Gold は 1000 にしておきます。

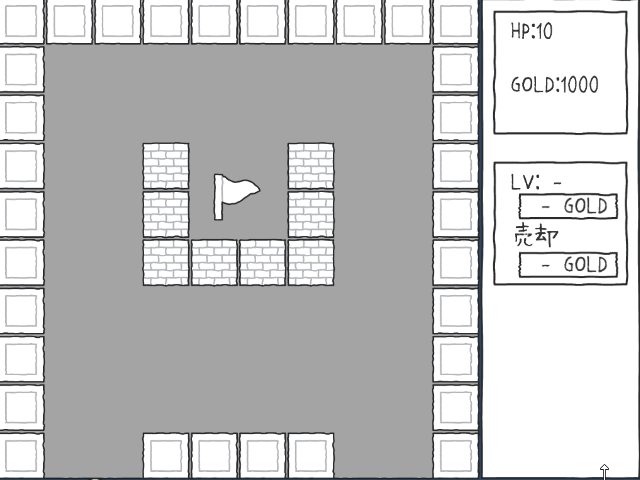
再生して確認
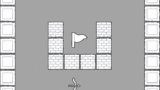
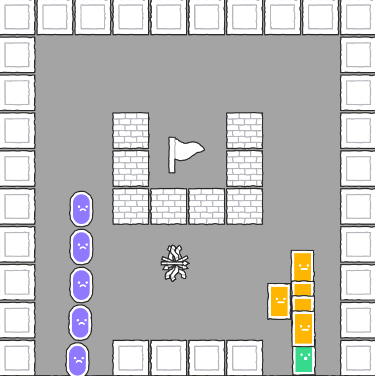
では、UnityEditorで再生をしてテストしてみましょう。
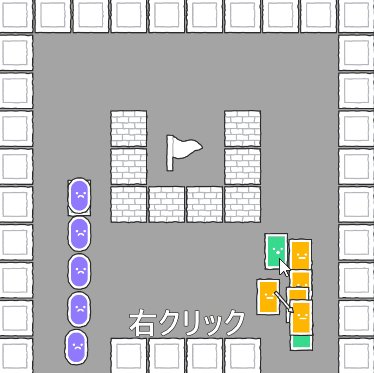
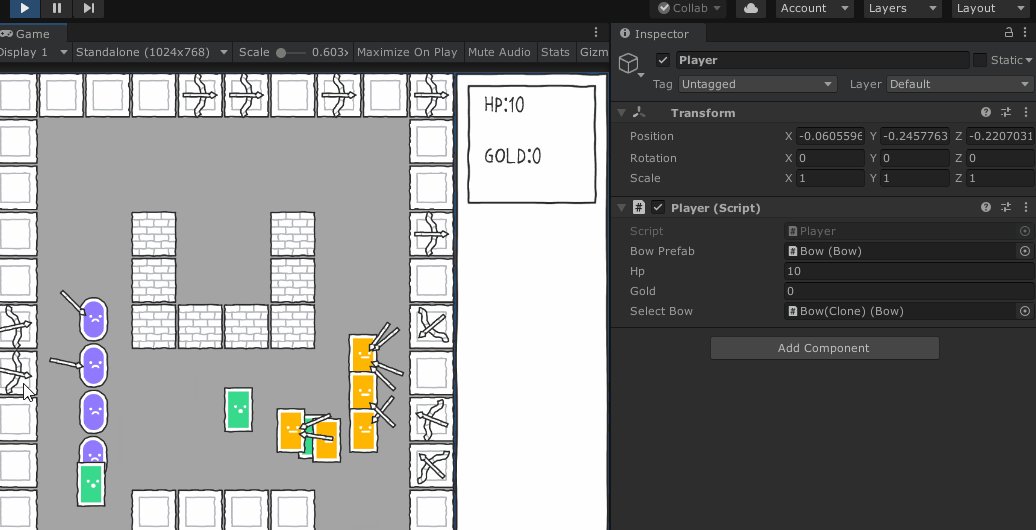
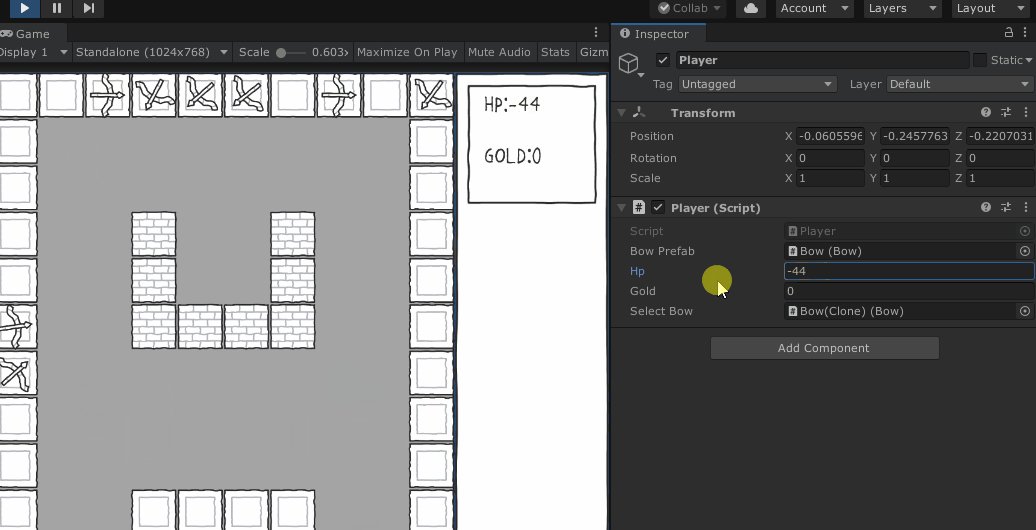
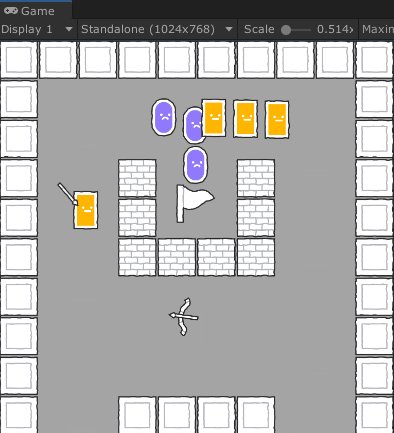
左クリック をすると、Bowが生成され、 右クリックで生成したBowが消えればOKです。

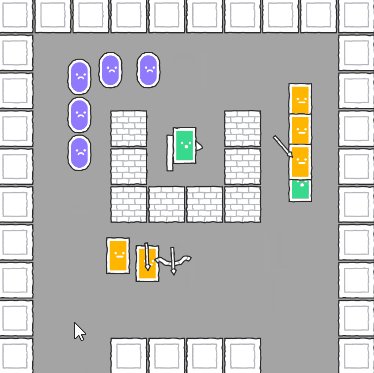
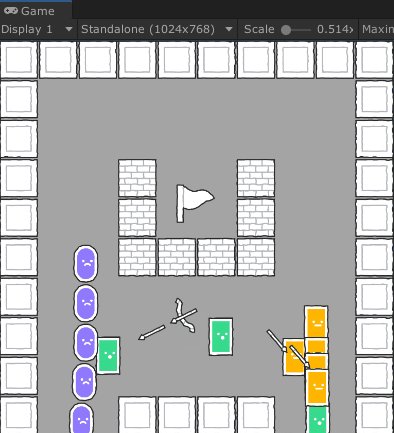
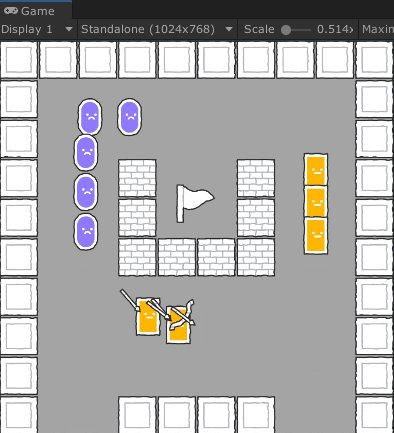
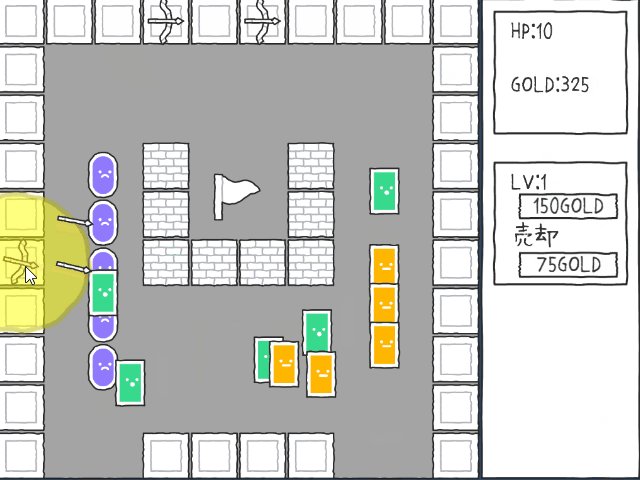
なお、左クリックを連続で何回もすると・・・

このように、同じ場所にBowが何個も置かれてしまいますし、右クリックしても消えません(消えるのは最後に作られたBowだけです)。
クリックしたタイルに弓を作る
これでは、ゲームにならないので、クリックしたタイルに弓が置けるようにしたいですね。
そのためには「クリックした位置にタイルがあるかどうか」を調べる必要があります。
おさらいと次回予告
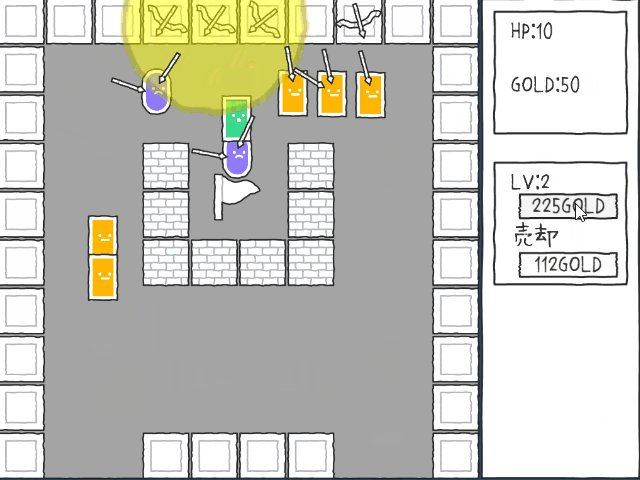
今回はプレイヤーによる弓の配置と、UI画面を作り始めました。
次回はさらにUI画面を作り込み、弓オブジェクトのレベルや制作コスト・売却コスト等をやっていきます。
次回の記事↓









コメント