お絵描きアプリで検索するとよく名前を聞く『アイビスペイント』。
イラストに興味がある方は「自分もこのアプリを使ってみたい!」と感じた方も多いのではないでしょうか。
今回はアイビスペイントの基本的な使い方をご紹介していきます。
- アイビスペイントを使ってイラストを描いてみたい
- イラストを描いてみたいけど何を使いたいかわからない
イラストのオンライン・通信講座おすすめ11選 家に居ながらプロから学べる
オススメ!高評価のゲーム専門学校・オンラインスクールをチェックしよう!
オススメNo1:総合学園ヒューマンアカデミー
担任制・少人数制で丁寧な指導!ゲーム業界への近道はココ!
詳細はこちら
オススメNo2:代々木アニメーション学院
幅広い学科が魅力!40年以上の歴史あり!
詳細はこちら
オススメNo3:アミューズメントメディア総合学院
未経験から業界で活躍できるゲームクリエイターになれる!
詳細はこちら
アイビスペイント(ibisPaint)とは?

アイビスペイントは「あなたの描いてみた動画にして工程を紹介したい」というコンセプトの元うまれたアプリ。
アイビスペイントの利点はいつでもどこでも端末さえあればイラストが描けるという点です。
また、有料パソコンソフト並の機能が全てアプリに詰め込まれています。
そのため、このアプリさえ使い方を理解していれば有料ソフトを使おうと思った時もスムーズに使いこなすことができること間違いなしでしょう。
また、コンセプトにも「動画にして紹介したい」とある通りアイビスペイントには自分が描く工程を動画にすることが可能。
そのため、他の人のイラスト技法を実際に見て学ぶことができることも特徴の1つです。
無料で使えるイラスト作成ソフトで、唯一 CLIP STUDIO PAINTで読み込みが可能なのもメリットです。
Photoshop の「.psd」形式の保存と読み込みにも対応しています。
アイビスペイントのインストール方法

アイビスペイントの概要がわかってきたことで「このソフトを使ってみたい!」と思った方は多いのではないでしょうか。
ここからはアイビスペイントのインストール方法をお伝えしていきます。
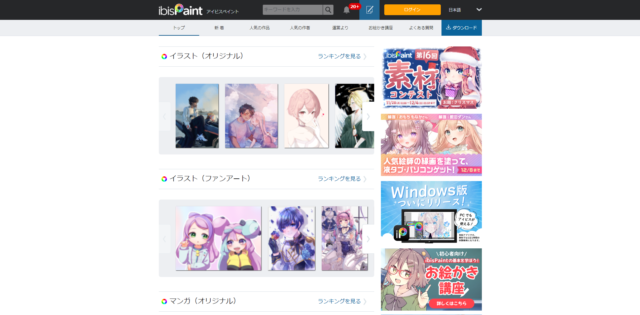
- STEP1サイトにアクセス
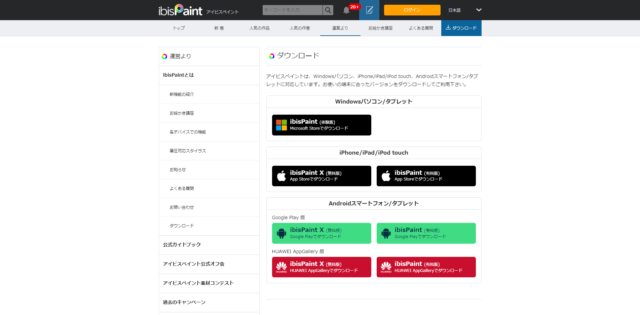
- STEP2ダウンロードページへ
上の画像のページが出てきたら右上の一番右のタブ『ダウンロード』を選択してください。
ダウンロードページは下記の画像のような画面になっています。

残念ながらMac版のソフトは実装されていません。
また、スマートフォンやiPadなどの端末を使用したい方はそれぞれのアプリストアからインストールすることもできます。
アイビスペイントは有料?

アイビスペイントは『完全無料』というわけではありません。
パソコン版のアイビスペイントは1日1時間のみ使用できる『体験版』は無料。
1日ずっと書き続けていたい場合は完全版を購入する必要があります。
また、スマホ版のアイビスペイントも無料ではつかえますが、広告表示やブラシの種類の制限があります。
アイビスペイントの使い方

ここからはアイビスペイントの簡単な使い方について説明します。
どれもイラストを描く際に欠かせないツールばかりなので初心者必見です。
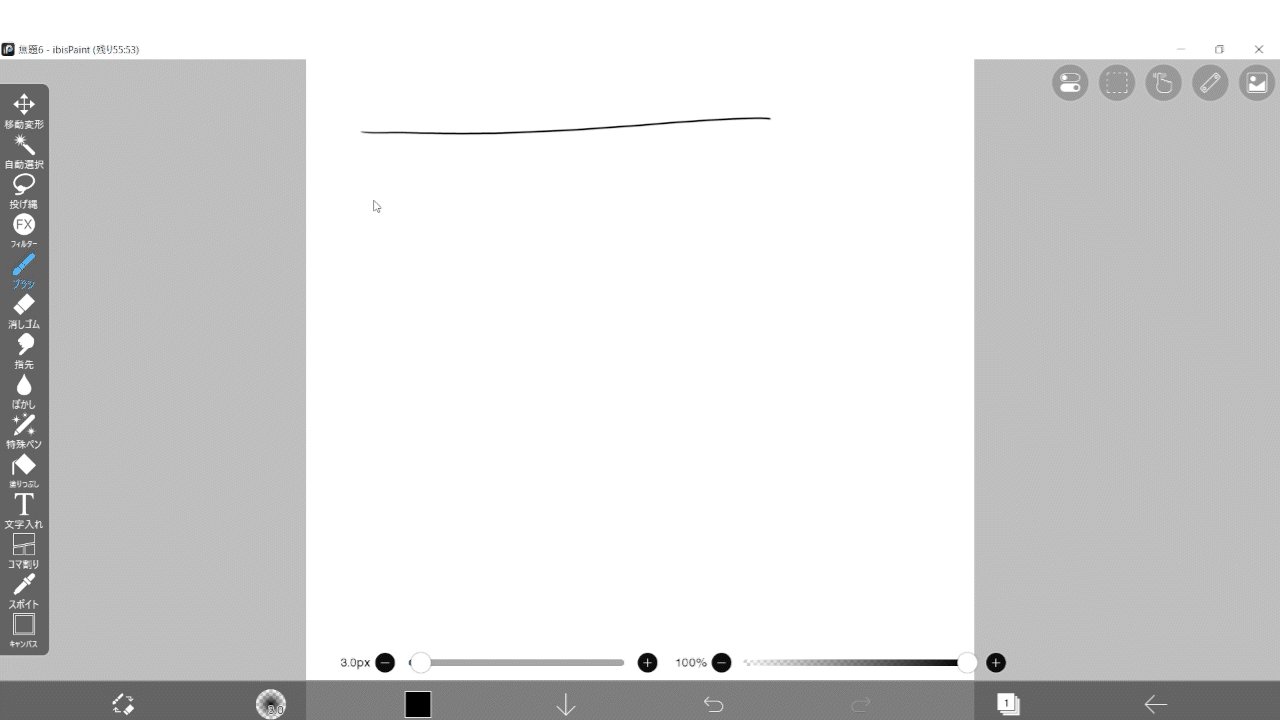
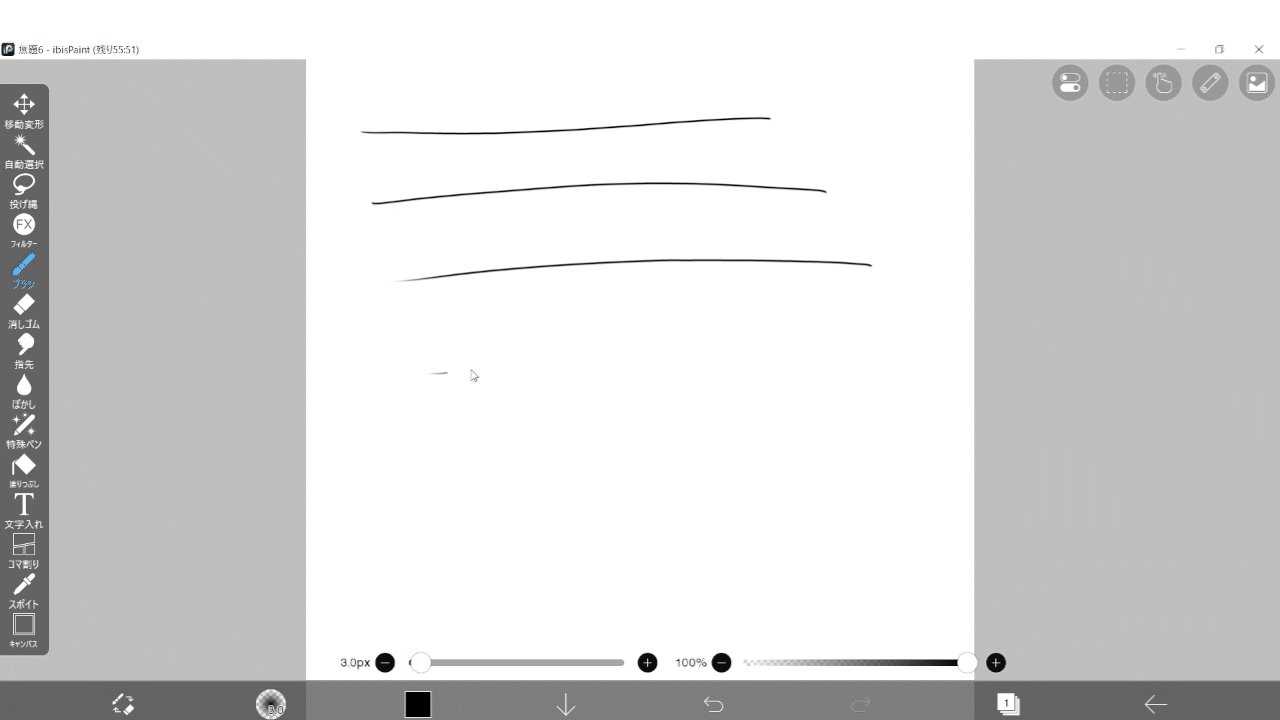
ペンツール
まずは描くうえで絶対に欠かせないペンツールです。
押せばペンツールを使うことができます。
また、ペンツールの中にはGペンだけではなく、様々な種類のペンがあります。
もし求めているようなペンがない場合は、別のペンを素材ダウンロードサイトからダウンロードしたり、自分でペンをカスタマイズすることも可能です。

消しゴムツール
ペンと同じくらいよく使うのが消しゴムツールです。
さまざまなサイズに変更可能。

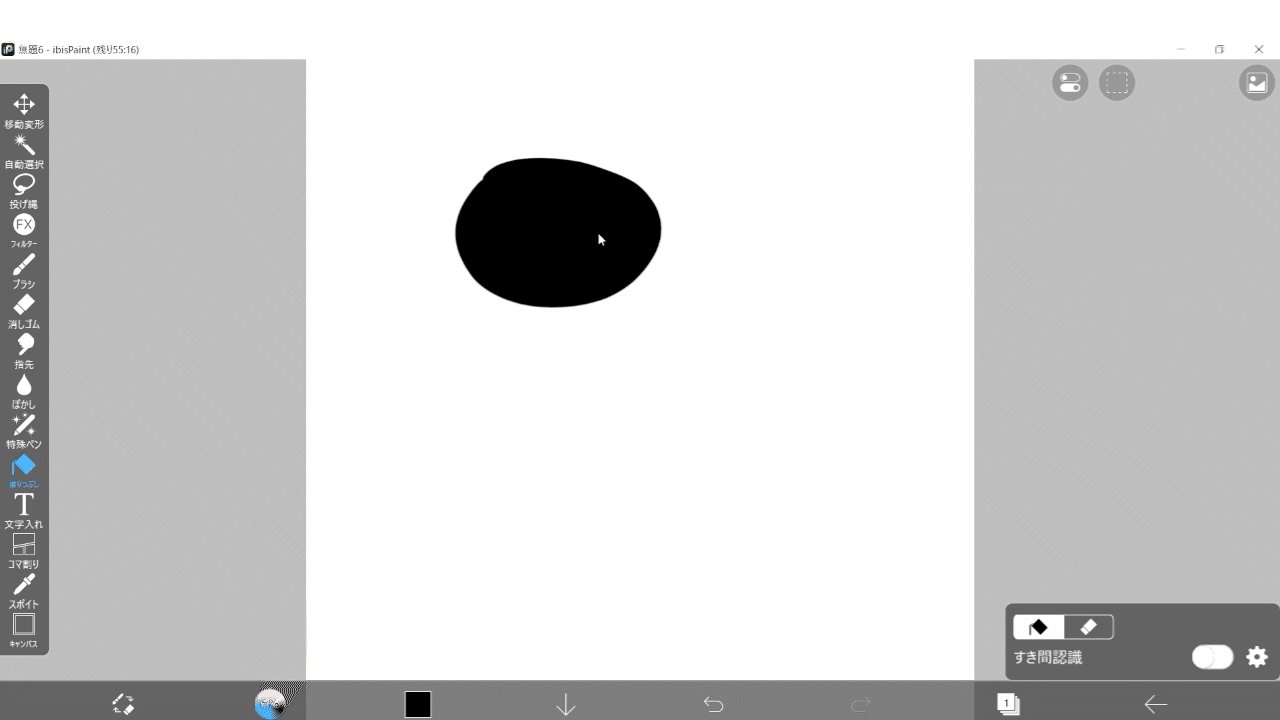
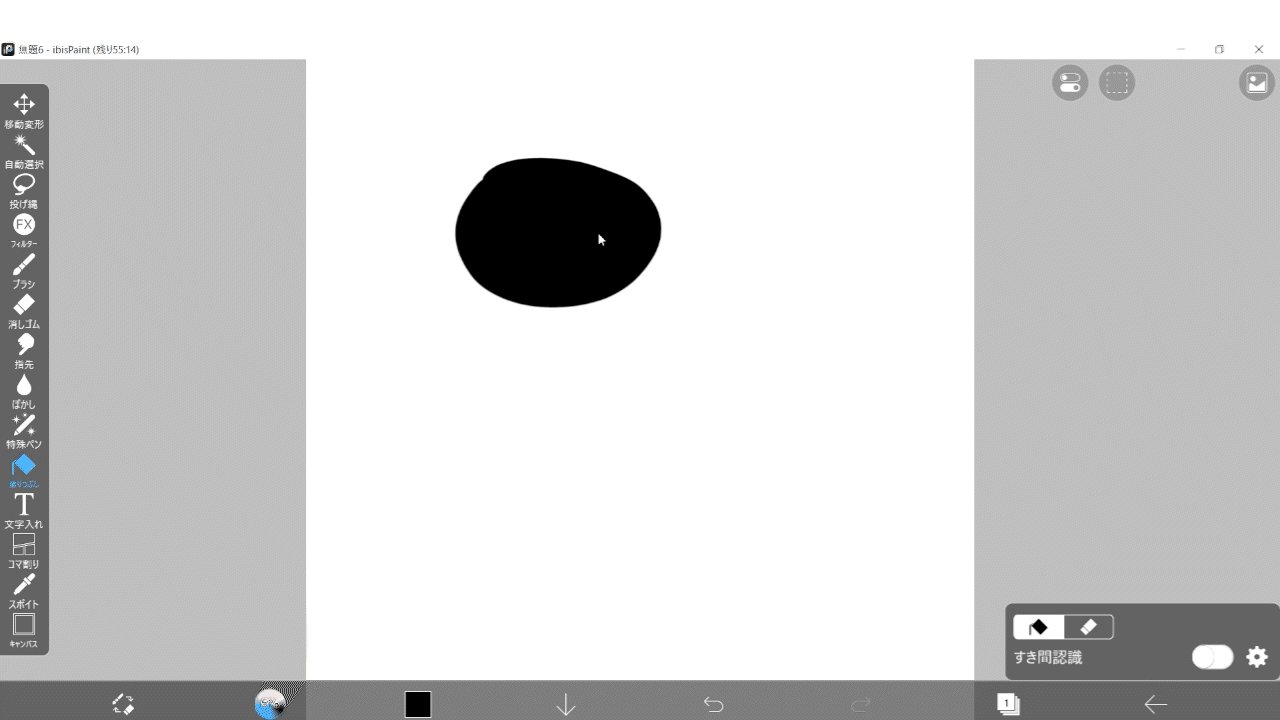
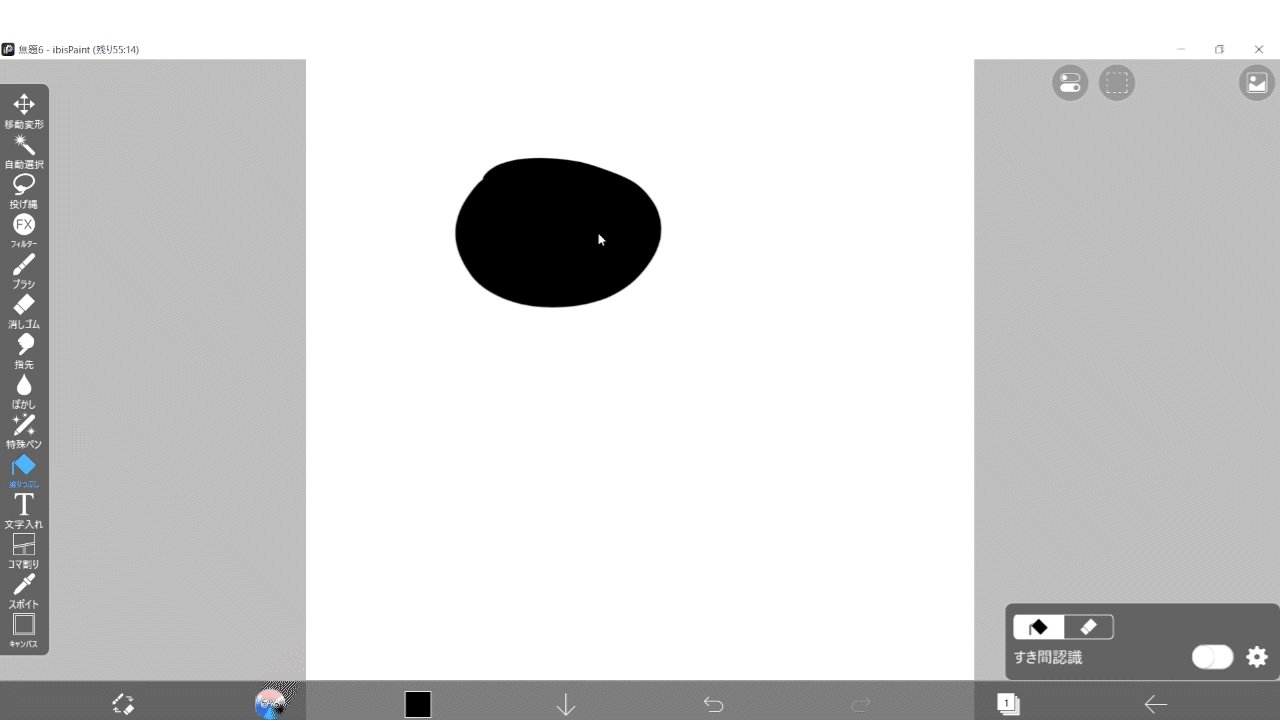
塗りつぶしツール
色塗りの際にとても便利なのが塗りつぶしツールです。
左側のバケツからペンキがこぼれている感じのマークが塗りつぶしツールになります。
線で枠を作ってその中をタップすることで枠の中を塗りつぶすことが可能です。

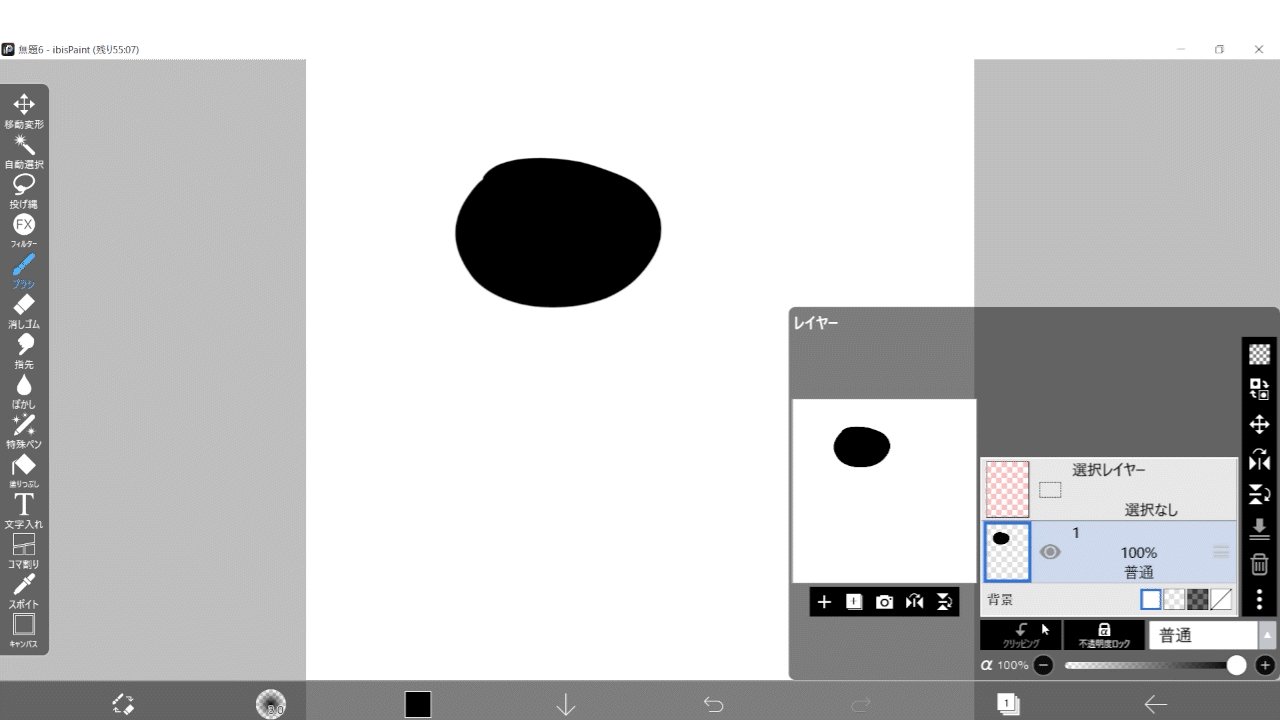
レイヤー
レイヤーはデジタルならではの機能です。
レイヤーを薄くして新しいレイヤーに薄くしたレイヤーを参考にしながら本描きしたり色塗りの時にレイヤーを分けることで余計なはみだしを防いだりできます。
透明度を変えられる一枚の紙と捉えておくとイメージも湧きやすいです。

この機能を押さえてイラスト作成をやっていきましょう。
実際に描いてみよう

ここからは実際にイラスト制作に挑戦していきましょう。
初めてイラストを描く人でも描きやすく早く慣れることができるよう説明していますので参考にしてみてください。
今回はキャラクターを描いていきます。
ラフ・下描き
まずは『ラフ作成』です。
ラフとは、イラスト制作における案出し、形取りのことをいいます。
ものを作る時にまずは「どんなものにしようかな〜」と簡単に考えますよね。
それと同じようなイメージ。
ラフの描き方は自分がわかりやすいものでいいのでわかりやすく案出しや形取りを行ってください。
私は画像のような感じで制作しました。

下描き
次に『下描き』です。
下描きはラフで整えた形をある程度完成に近づけていく作業です。
ラフ画像を見てわかる通り、ラフというのはかなり簡単で他の人が見ても何が何だかわからないことが多いでしょう。
その状態からイラストを他人が見てもある程度完成が見えてくるようにするのが下描きです。
線画ほど綺麗に制作する必要はないですが、ある程度の線の位置や配色を決めていきます。
レイヤーを二つ追加して配色と大まかな線に分けておくと線画作業や色塗り作業の時に便利です。

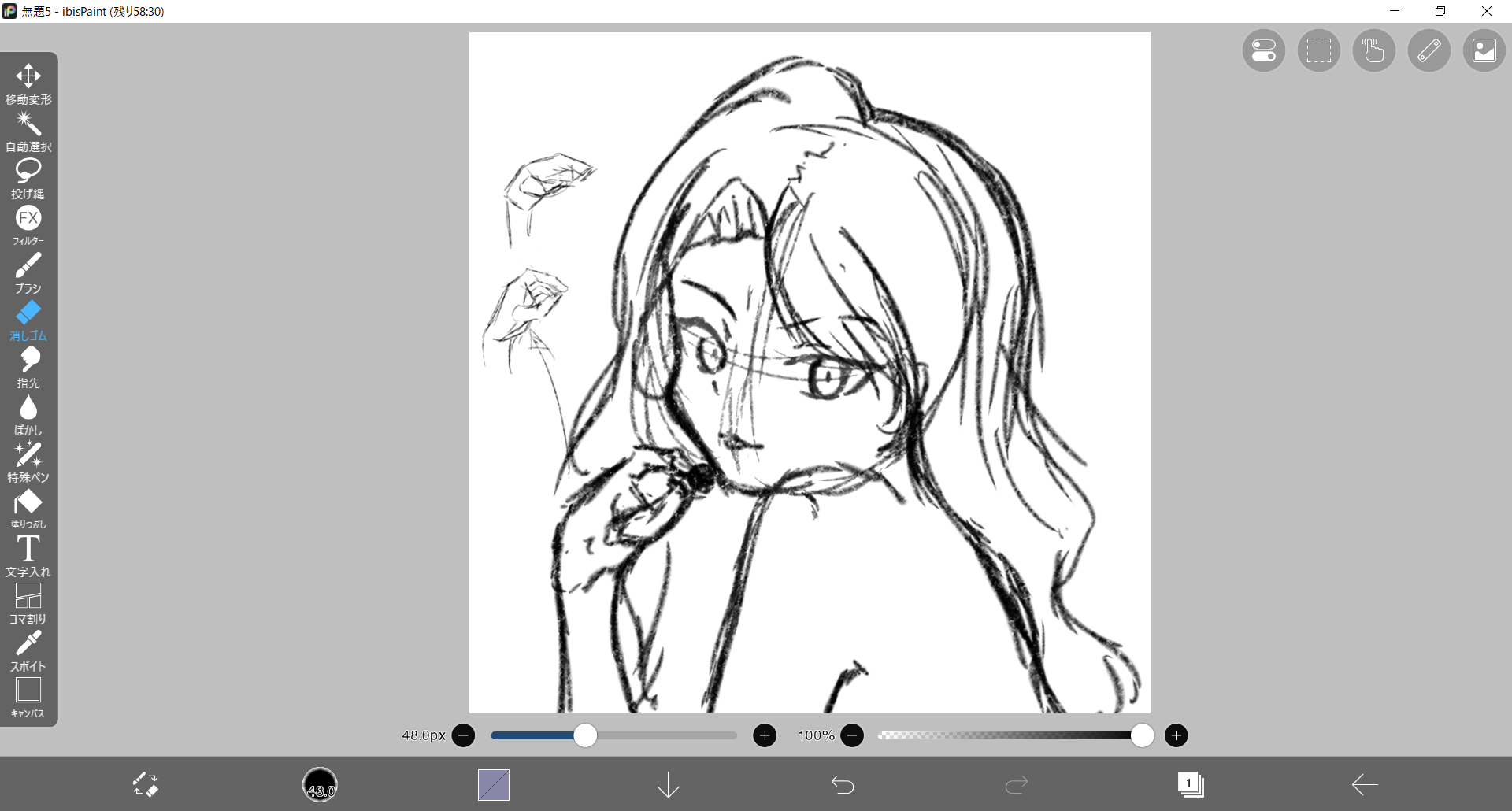
線画
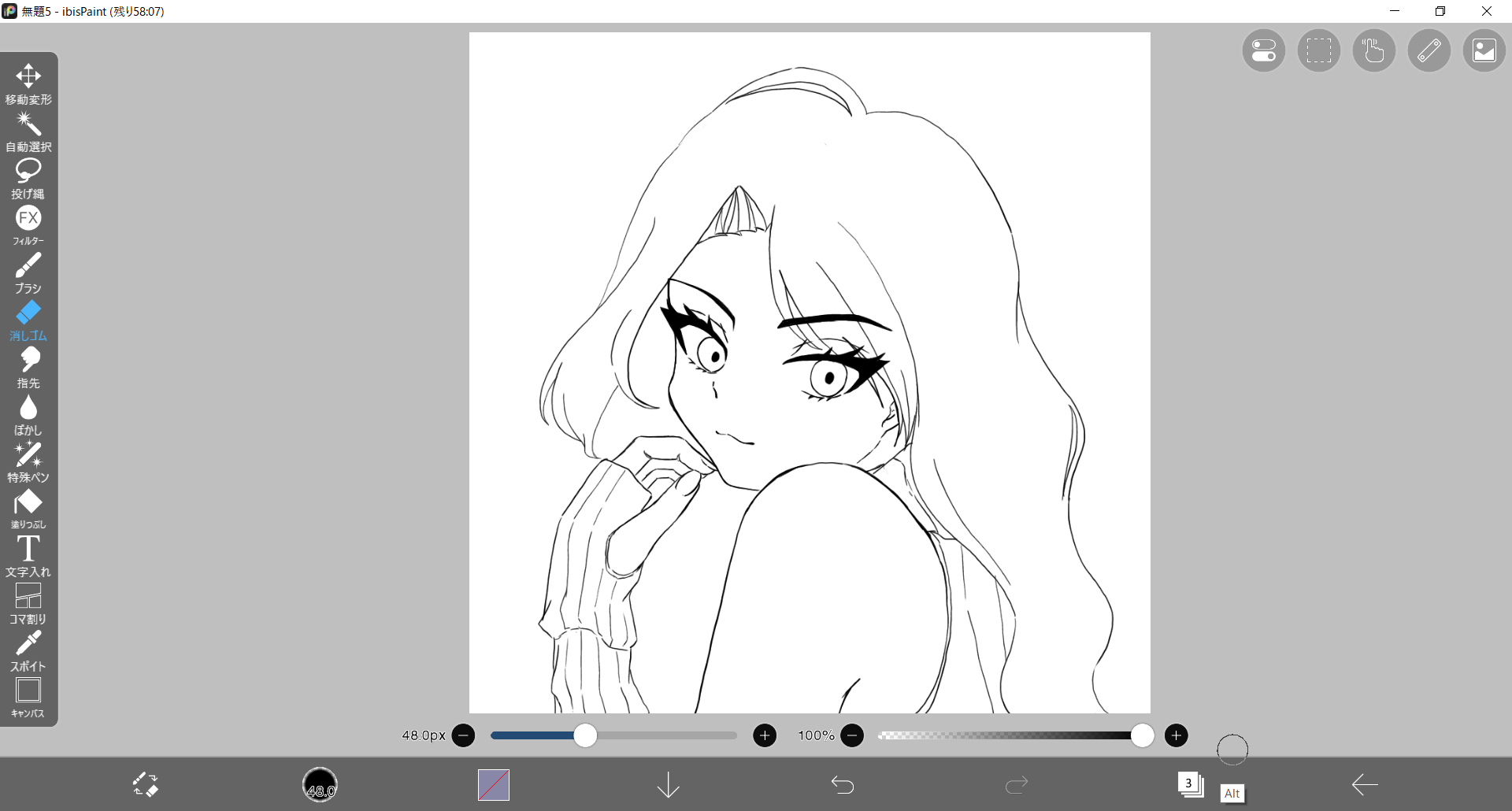
下描きまで終わればいよいよ線画作業に入りましょう。
線画は下描きの時にある程度『見える』形にしたものを綺麗に清書する作業です。
レイヤーを一つ追加して綺麗に線を引いていきましょう。
慣れてきたら髪・肌・服・背景などそれぞれレイヤーを分けることをオススメします。

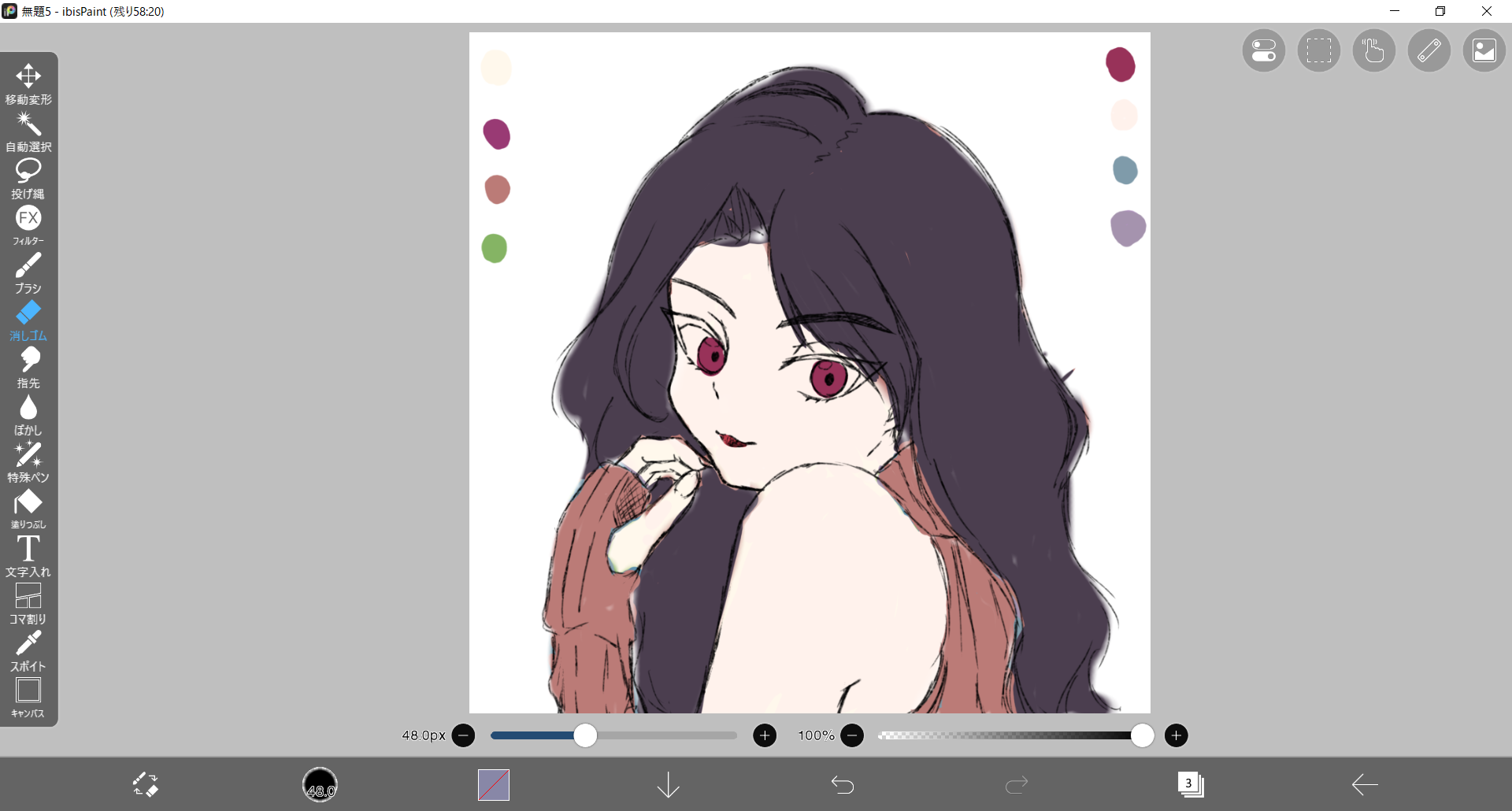
色塗り
線画が完成したら次は最後の作業です。
最後は『色塗り』の作業です。
色塗りでは 『アイビスペイントの使い方』で説明した『塗りつぶしツール』を使っていきます。
塗りつぶしを使って簡単にイラストをベタ塗りしていきましょう。

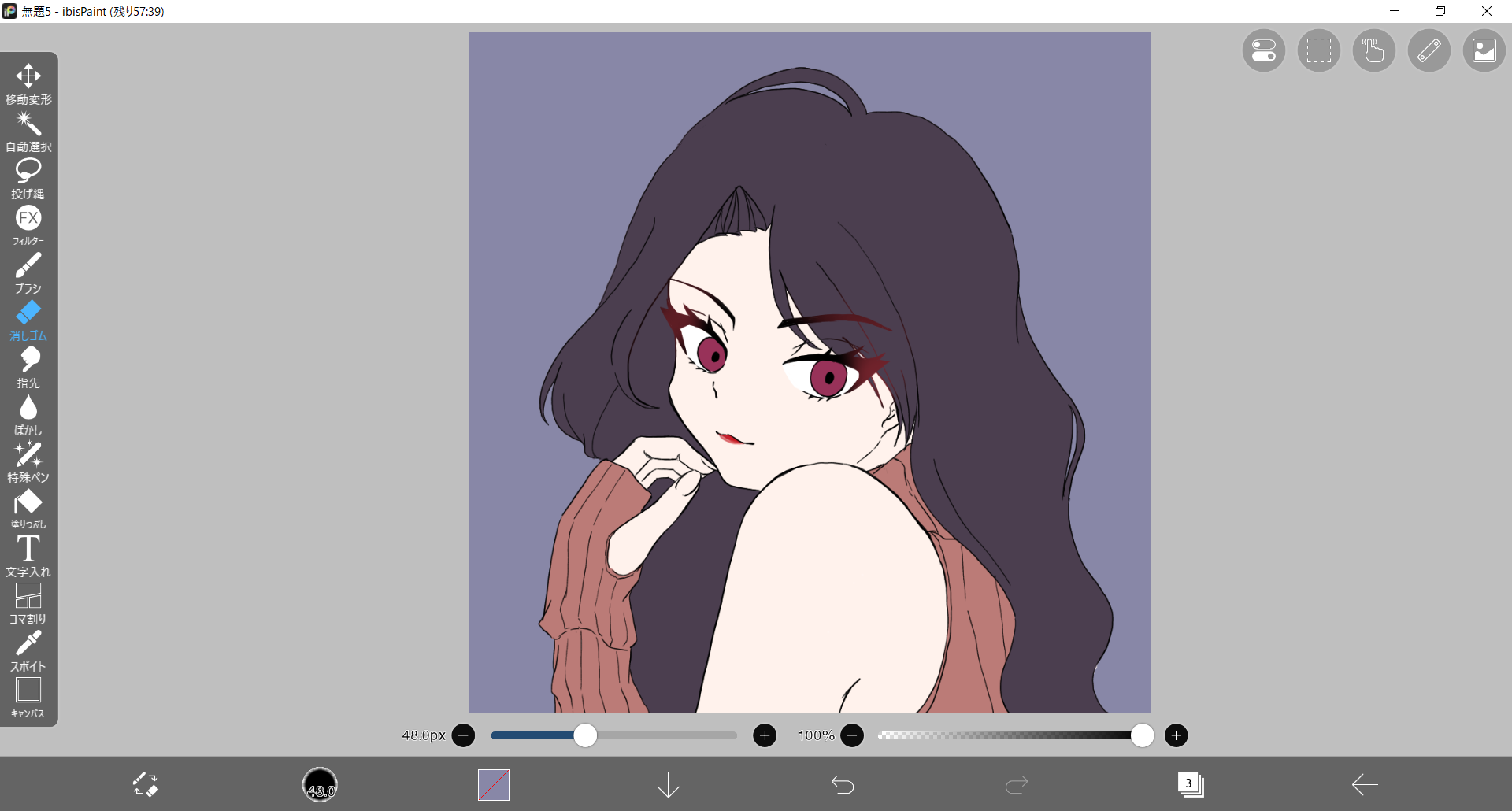
ベタ塗りすると上の画像のようになります。
そこからペンツールや消しゴムツールを使って影を入れたり、少し描き込みを加えたりしましょう。
描き込みが終わればイラストは完成です。

まとめ

今回はアイビスペイントの使い方について説明しました。
アイビスペイントの特徴は
- 無料で使えるソフトだが有料ソフト並みの機能が使える
- 制作工程を動画にできる
です。
また、アイビスペイントの簡単な使い方・イラストの描き方も説明しました。
アイビスペイント公式サイトではゲームの素材に使えるドット絵の作り方も紹介。
アイビスペイントを活用してどんどんゲーム制作に活用していきましょう!
イラストのオンライン・通信講座おすすめ11選 家に居ながらプロから学べる












コメント